이쯤되면 귀찮은 점이 하나 있을텐데
소스코드를 수정했을 경우 ctrl + c 눌러서 터미널에 실행하던걸 끄고
다시 node server.js를 입력해야 수정사항을 미리볼 수 있습니다.
매번 입력하는게 귀찮으면 nodemon 사용하면 됩니다.
터미널 열어서 실행되고있던거 ctrl + c 눌러서 끄고
npm install -g nodemon 입력해서 설치해봅시다.
그럼 이제 서버파일을 띄울 때 node말고 nodemon server.js 이렇게 입력해둘 수 있는데
그러면 소스코드를 변경 후 파일저장하면 얘가 알아서 서버도 재시작해줍니다.
이제 코드짜고 저장만 하면 끝임
static파일 (css파일) 첨부하기
html에 디자인을 넣고 싶으면 css 파일에 작성하는게 일반적인데
css 파일 하나 만들고 디자인 열심히한 다음에 html 파일에 넣어서 쓰면 됩니다.

▲ css 파일처럼 쓸데없는 파일이나 이미지는 public 폴더같은 곳에 넣어두는게 일반적입니다.
이제 html 파일에서 css 파일을 가져다가 쓰고 싶으면 <link> 태그 추가하면 되는데
근데 여기까지만 하면 아마 css 반영이 안될걸요
왜냐면 css, 이미지, js 파일들을 html 안에서 사용하고 싶으면
우선 그게 들어있는 폴더를 서버에 등록부터 해놔야합니다.
app.use(express.static(__dirname + '/public'));public폴더안에 있는 파일들을 html에서 가져다가 쓰고 싶으면
서버파일에 app.use라는 문법으로 public 폴더를 등록해놔야합니다.
그럼 이제 public 폴더안에 있는 css파일 이미지파일 js파일은 전부 html에서 가져다가 쓸 수 있습니다.
참고로 css, js, 이미지 파일들을 static 파일들이라고 부릅니다.
<link href="/main.css" rel="stylesheet">그럼 이제 html 파일에서 css 파일을 첨부해서 사용할 수 있습니다.
상단메뉴 만들기
이제 css파일 잘되는지 테스트삼아서
사이트에 필요한 상단바같은걸 만들어봅시다.
디자인 수업이 아니라 html css는 미리 짜왔습니다.
<div class="nav">
<a class="logo">AppleForum</a>
<a>Page1</a>
<a>Page2</a>
</div>
body {
margin: 0;
}
.nav {
display: flex;
padding: 15px;
align-items: center;
background : white;
}
.nav a {
margin-right: 10px;
}
.logo {
font-weight: bold;
}
html 같은건 html 파일에
css 같은건 css 파일에 잘 붙여넣읍시다.
Bootstrap
혼자서 웹개발하는 분들에게 유용한거 하나 소개하자면
내가 css 디자인 실력이 없으면 html css 레이아웃짜라고 하면 손발이 벌벌 떨릴텐데
좀 쉽게 웹페이지 디자인을 하고 싶으면 css 라이브러리 설치해서 사용해도 됩니다.
가장 유명한게 Bootstrap입니다.

구글에 bootstrap 검색하면 맨 처음 뜨는 사이트 들어가봅시다.
여기 들어가서 설치법대로 설치하면
여러분 사이트에 필요한 html UI 들을 전부 복붙식으로 만들 수 있습니다.
대충 설치법은
사이트 들어가면 docs 버튼같은게 있는데 누르면 설치방법같은게 나옵니다.
1. 거기서 bootstrap.css 파일을 찾아서 html파일의 <head> 태그 안에 첨부하고
2. bootstrap.js 파일을 찾아서 html파일의 <body>태그 끝나기 전에 첨부하면 설치 끝입니다.
그럼 이 html 파일에서 복붙식으로 UI 개발이 가능합니다

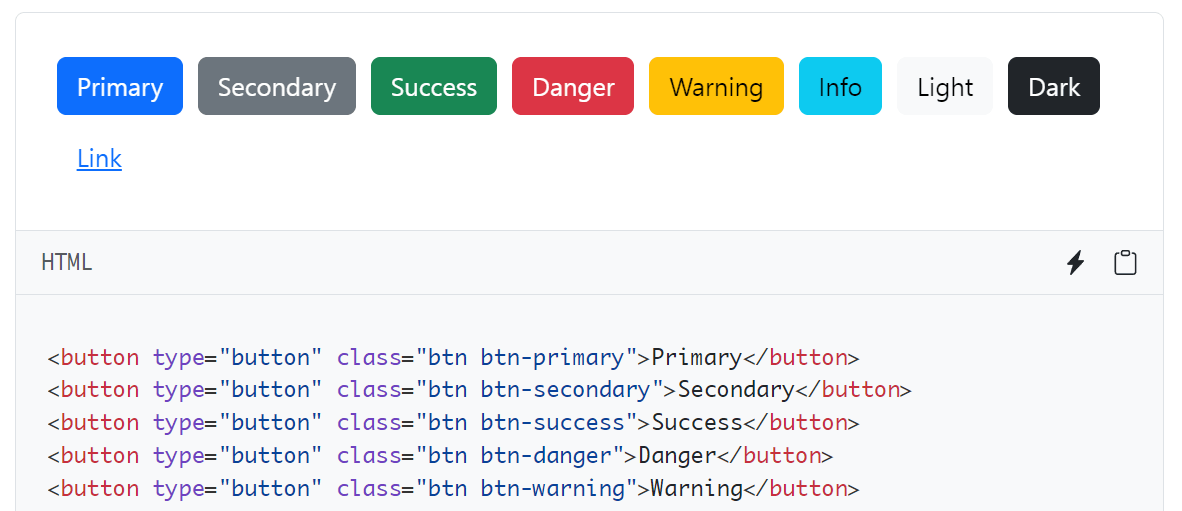
▲ 예를 들어 버튼같은거 만들고 싶으면 직접 디자인하는게 아니라
bootstrap 사이트에서 button 검색해서 html 예제코드 복붙하면 끝입니다.
직접 버튼 이쁘게 만들려면 코드 7줄은 짜야될걸요
Q. 저는 색이 마음에 안드는데요?
- 당연히 디자인을 그대로 써야하는게 아니라
수정하려면 여러분만의 클래스명 만들어서 붙이면 끝입니다.
처음부터 모든걸 쌩으로 만드는 것 보다
이렇게 기본 스타일에서 수정해서 쓰는게 더 빠르고 쉽습니다.
다만 bootstrap의 css 파일, js 파일 용량이 커서 이런건 손해일 수 있습니다.
'Node.js' 카테고리의 다른 글
| node>MongoDB에서 데이터 출력하기 (array/object 문법) (6) | 2024.07.25 |
|---|---|
| node>MongoDB와 서버 연결하려면 (5) | 2024.07.25 |
| node.js>MongoDB 호스팅받고 셋팅하기 (5) | 2024.07.25 |
| node.js>웹페이지 보내주려면 (라우팅) (1) | 2024.07.25 |
| Node.js> Node.js, Express 설치와 셋팅 (3) | 2024.07.25 |