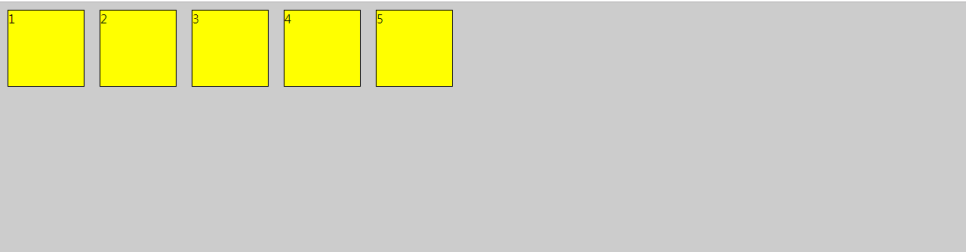
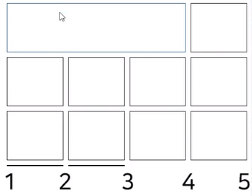
박스의 가로세로 정렬뿐 아니라 반응형일 경우 알아서 정렬을 딱!!!일단 부모클래스를 플렉스로 만듭니다..box-wrap { display:flex;}이걸 먼저 선언해줘야 나머지 속성들을 쓸수 있어요.그 속성으론 justify-content, align-items, flex-direction, flex-wrap하나씩 알아봅시다.가장 기본적으로 그냥 코딩한 예를 들께요.html> head> title>TEST/title> style> html, body { margin:0; height:100% } .box-wrap { display:flex; height:100%; background:#ccc } .box { width:100px; height:100px; background:yellow; border..