1. 일단 VScode 에디터를 설치하시고
2. 좌측에 보면 extension 메뉴가 있습니다. 눌러서
Live sass compile 검색해서 높은 버전을 설치합니다 (5.0.0 버전 이상 제발)

(검색하면 두어개 나올텐데 5.0 버전 이상 설치안하면 큰일남)
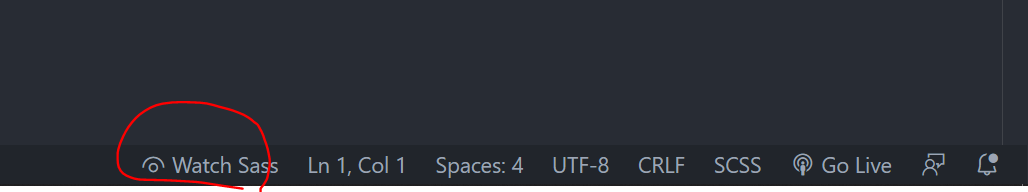
3. 그럼 이제 하단에 Watch Sass 버튼이 생기는데 누르면
현재 작성한 SASS 파일을 자동으로 CSS 파일로 변환해줍니다.
하단 바가 안보이면 View - Appearance - Status bar 켜면 됩니다.

SASS 문법 1 : 값을 저장해놓고 쓰는 '변수'
프로그래밍 배울 때 시험대비하듯 문법만 쭉 가르치는 나쁜 놈들이 있는데
그렇게 배우면 혼자 응용을 못합니다.
그럼 안되니 이걸 배우면 뭐가 좋은지 어디다 쓸지부터 설명해드리겠습니다.
CSS로 색상 지정할 때 #2a4c6e 이런 이상한 칼라코드를 사용합니다.
외우기 힘들지 않습니까. 복붙하려해도 귀찮습니다.
SASS 파일에선 이런 어려운 값들을 예쁜 한글로 치환해서 사용할 수 있습니다.
변수라는 문법을 쓰면 되는데 변수 문법은 어려운 값들을 이쁜 단어에 저장해서 쓸 수 있게 도와주는 문법입니다.
(test.scss)
$메인색상 : #2a4c6e;
$서브색상 : #333333;
.text {
color: $메인색상
}
.box {
background: $서브색상
}
1. 우선 SASS 쓰려면 test.scss 파일 만들고 거기에 적어보십시오. SASS 파일은 항상 파일 확장자가 .scss로 끝나면 됩니다.
2. $기호를 사용하신 후 이쁜 이름을 작명하고, 거기에 저장할 더러운 값을 오른쪽에 적으시면
이제 $이쁜이름을 쓸 때마다 더러운 값이 그 자리에 남습니다.
위에선 #2a4c6e 라는 더러운 값을 $메인색상으로 저장했습니다.
그럼 이제 #2a4c6e 이 색이 필요할 때 마다 귀찮게 #부터 적는게 아니라
$메인색상 이라고 깔끔하게 적을 수 있습니다.
훨씬 기억하기 쉽습니다.
이것이 Sass에서의 변수 문법입니다.
- 이거 말고도 width, font-size 등 자주 쓰지만 기억하기 어려운 값들을 넣으면 매우 편리합니다.
- $변수이름은 영어도 좋고 한글도 잘 먹습니다.
- 많은 곳에서 공통적으로 사용하는 값들도 저기 넣으면 좋습니다.
▲ 왜냐면 나중에 변경이 쉬워지니까요.
예를 들어서 지금 온갖 곳에 적용중인 사이트 메인 색을 #2a4c6e -> #444444 이렇게 변경해야한다고 칩시다.
대충 색상코드만 붙여넣기식으로 개발했다면 이 색을 전부 일일이 찾아서 바꿔야겠죠?
하지만 변수로 집어넣으셨으면 변수정의만 $메인색상 : #444444; 살짝 바꿔버리면 다른 곳도 바뀝니다.
나중에 수정과 관리가 쉬워지겠군요.
사칙연산도 바로바로 가능합니다.
(test.scss)
$기본사이즈 : 16px;
.box {
font-size : $기본사이즈 + 2px;
width : (100px * 2);
height : (300px / 3)
}그럼 진짜로 연산해줍니다.
덧셈뺄셈은 px 단위는 px 단위끼리, % 단위는 % 단위끼리 이렇게 단위 맞춰주셔야하고
곱셈 나눗셈은 보통 뒤에 단위를 쓰지 않습니다. 쓰면 이상한 자료형이 됩니다.
곱셈 나눗셈은 괄호 안에 작성해야 잘 먹습니다.
파일 저장해보시면 CSS로 자동변환해준 파일에서 그 결과를 확인할 수 있을겁니다.
(참고1) SASS없이 그냥 CSS 파일에도 var() 이걸 이용해서 변수문법을 사용가능합니다.
(참고2) 그냥 CSS 파일에서도 calc() 라는 함수를 이용하면 사칙연산을 사용가능합니다.
ass 파일과 scss 파일
.sass 파일도 만들 수 있는데 이 파일은 여러분이 SASS 문법으로 코드짤 때 중괄호 생략이 가능합니다.
.box
font-size : 16px;
.main-bg
color : red이렇게 짤 수 있습니다.
하지만 저같은 틀딱들은 괄호 있는게 좋아서 .scss 파일을 쓰도록 하겠습니다.
인터넷에서 예제코드 복붙 많이 하는 분들도 .scss 파일 쓰는게 좋습니다.
(인터넷 예제코드들은 다 중괄호 있잖아요)
Sass 문법 2. 셀렉터 대신 쓰는 Nesting
셀렉터를 많이 사용하다보면 코드 자체가 복잡해집니다.
예) div.container > div p.first > span::after
셀렉터 조금만 복잡해지면 처음 보는사람은 이거 보자마자 무슨 요소인지 제대로 파악조차 어렵습니다.
그래서 셀렉터의 외모를 개선할 수 있는 Nesting이라는 문법이 존재합니다.
.navbar {
ul {
width : 100%;
}
li {
color : black;
}
}
/*위에건 SASS 문법*/
.navbar ul {
width : 100%;
}
.navbar li {
color : black;
}
/*밑에건 CSS 문법*/
위 두개의 코드는 같은 기능을 하는 코드입니다.
중괄호 안에 또 셀렉터를 쓰시면 그것은 셀렉터상의 스페이스바 문법과 동일하게 작성가능합니다.
사용하는 이유는 이거 딱 하나입니다.
"UI들을 뭉텅이로 관리할 수 있어서" 입니다.
navbar 내부에 속한 요소들을 저렇게 정리해놓으면 나중에 관리가 편해지지 않을까요?
navbar 내부에 있는 글자 하나 바꾸려고 하면 .navbar {} 중괄호만 뒤져보면 되잖아요.
참고1. 그럼 아까 그 div.container > div p.first > span 예제는 이렇게 써야하나요?
div.container {
>div {
p.first {
>span {
}
}
}
}이러면 되는데.. Nesting하실 때 괄호를 저렇게 3개 4개 타고 들어가는건 권장하는 방법이 아닙니다.
SASS 문법 쓰거나 안쓰거나 셀렉터 저렇게 길게 나열하는건 좋은 관습이 아닙니다.
깔끔하게 클래스 하나 선언하십시오.
참고2. 그럼 :hover 같은거 붙이려면 어케해야해요?
.navbar {
:hover {
color : blue;
}
}
.navbar {
&:hover {
color : blue;
}
}
위처럼 쓰면 .navbar :hover를 잡게 되고
밑처럼 쓰면 .navbar:hover를 잡게 됩니다.
밑에처럼 &기호를 붙여주시면 셀렉터를 스페이스바 없이 붙이실 수 있습니다.
참고로 Nesting 문법은 꼭 써야하는게 아닙니다.
저는 귀찮아서 그냥 안씁니다.
Sass 문법 3. 이미 있는 클래스를 확장하는 @extend
이미 존재하는 속성들을 복붙하지 않고 사용하실 수 있습니다.
@extend 그리고 여러분이 복붙해야할 클래스 명을 뒤에 적어주시면 끝입니다.
.btn {
font-size : 16px;
padding : 10px;
background : grey;
}
.btn-green {
@extend .btn;
background : green;
}@extend를 사용하신 후 복붙할 클래스명을 뒤에 적으면
클래스명에 있던 모든 내용이 복붙됩니다.
보통 비슷한 디자인의 요소들을 양산할 때 많이 사용합니다.
% 기호는 .대신 쓸 수 있는 임시클래스인데
CSS파일에서 클래스로 컴파일하지 않고싶을 때 쓰는 기호입니다.
컴파일하고나면 %기호 안에 있는 것들은 흔적도 없이 사라집니다.
'html' 카테고리의 다른 글
| html>HTML video, audio 다루기 (0) | 2024.07.10 |
|---|---|
| htmi>sass 문법2. 가변성 mixin, use. _scss (0) | 2024.07.10 |
| Html>숨겨진 코드 : Shadow DOM (0) | 2024.07.10 |
| HTML> Pseudo-element (0) | 2024.07.10 |
| 실습> SNS 포폴 (0) | 2024.07.06 |