
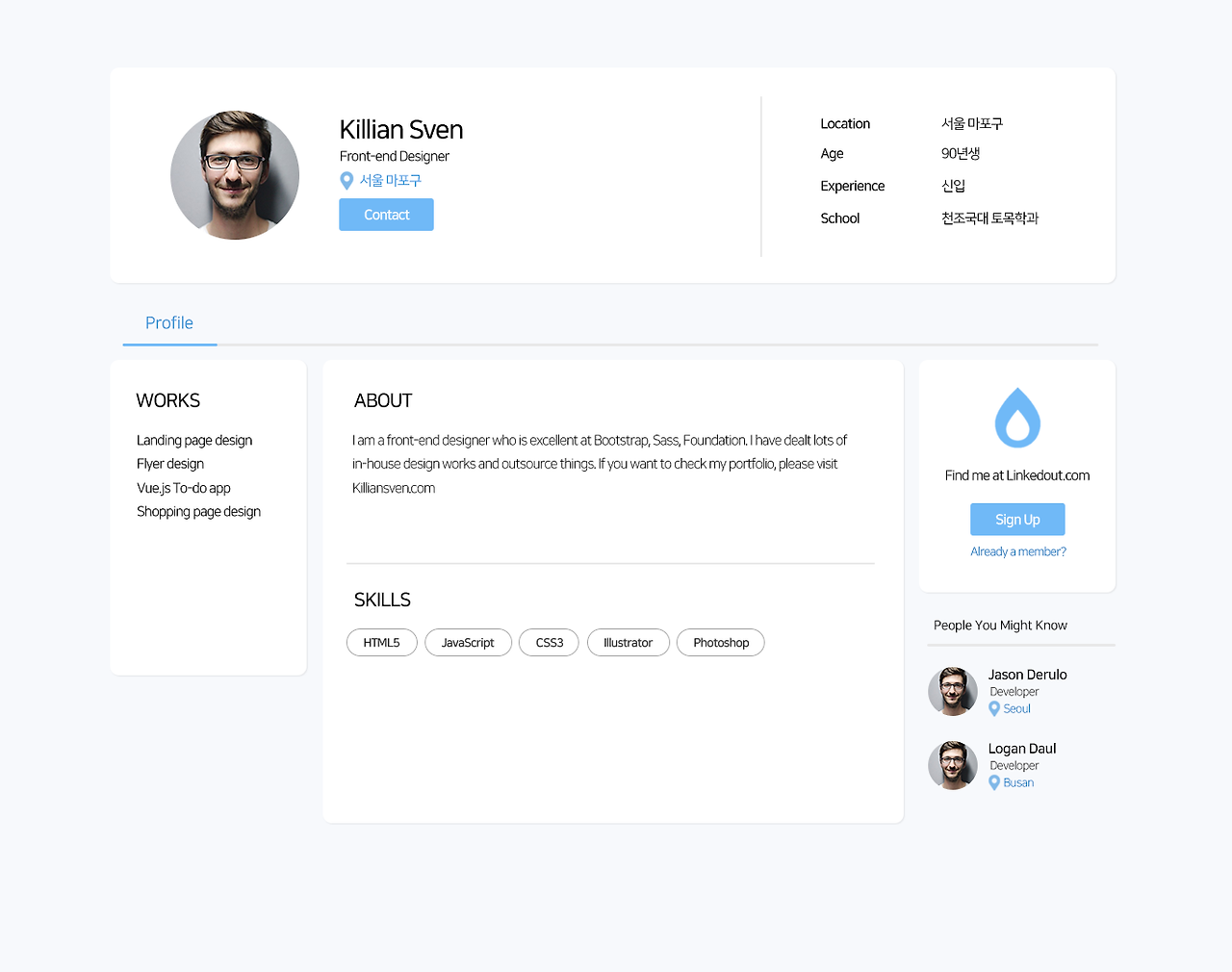
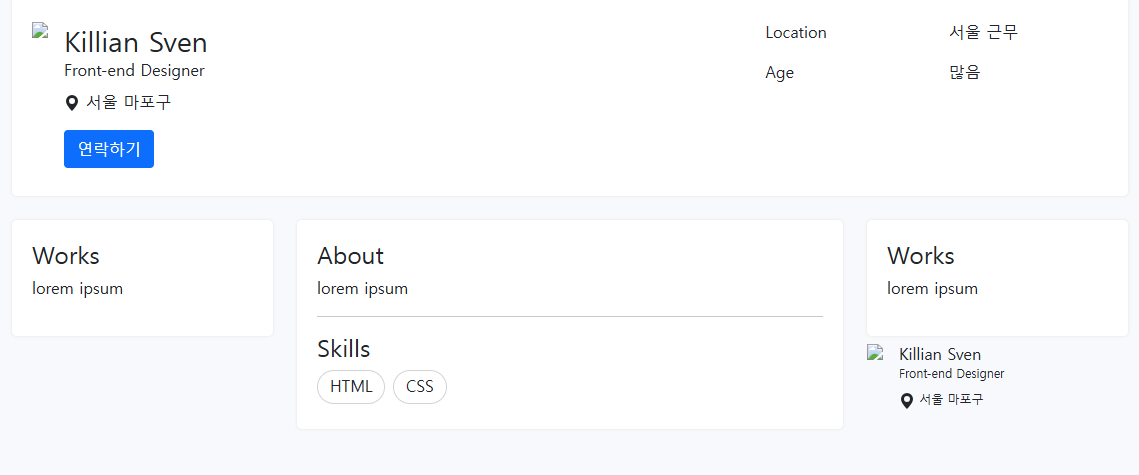
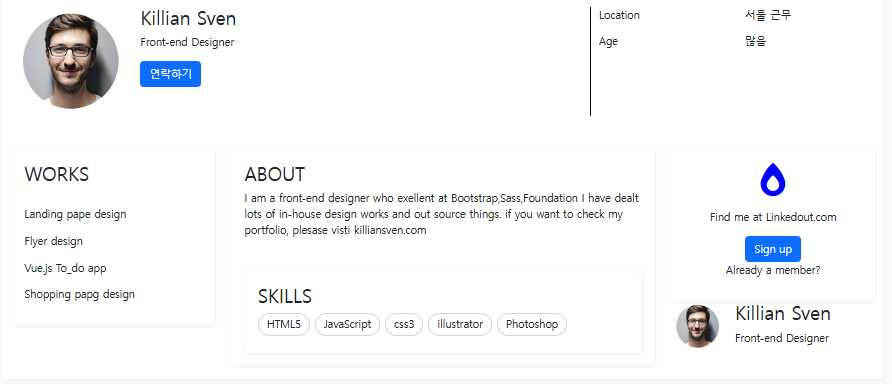
뼈대 를 만들고 시작할것!!


기능 구현 x
디테일은 살리지 못했음.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="css\bootstrap2.css" rel="stylesheet" >
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css">
</head>
<body style="background: #f7f9fc">
<div class="container white-box">
<div class="row">
<div class="col-md-8">
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img\profile-pic.png">
</div>
<div class="flex-grow-1 ms-3">
<h3>Killian Sven</h3>
<p>Front-end Designer</p>
<button class="btn btn-primary">연락하기</button>
</div>
</div>
</div>
<div class="col-md-4">
<div class="row">
<div class="col-6"> <p>Location</p> </div>
<div class="col-6"> <p>서울 근무</p> </div>
<div class="col-6"> <p>Age</p> </div>
<div class="col-6"> <p>많음</p> </div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="white-box">
<h3>WORKS</h3>
<br>
<p>Landing pape design</p>
<p>Flyer design</p>
<p>Vue.js To_do app</p>
<p>Shopping papg design</p></div>
</div>
<div class="col-md-6">
<div class="white-box"><h3>ABOUT</h3>
<p>I am a front-end designer who exellent at Bootstrap,Sass,Foundation
I have dealt lots of in-house design works and out source things. if you want
to check my portfolio, plesase visti killiansven.com
</p>
<div class="white-box">
<h3>SKILLS</h3>
<span class="pill">HTML5 </span>
<span class="pill">JavaScript </span>
<span class="pill">css3 </span>
<span class="pill">illustrator </span>
<span class="pill"> Photoshop</span>
</div>
</div>
</div>
<div class="col-md-3 ">
<div class="icon_c">
<i class="fa-solid fa-fire-flame-simple"></i>
<div>Find me at Linkedout.com</div>
<button type="button" class="btn btn-primary mt-3">Sign up</button>
<br>
<p>Already a member?</p>
</div>
<div class="d-flex">
<div class="flex-shrink-0">
<img src="img\profile-pic.png" width="80px" >
</div>
<div class="flex-grow-1 ms-3">
<h3>Killian Sven</h3>
<p>Front-end Designer</p>
</div>
</div>
</div>
</div>
</div>
</body>
.white-box, .icon_c {
background: white;
padding: 20px;
border-radius: 5px;
box-shadow: 0.5px 0.5px 2px 1px #eee;
margin-top: 50px;
}
.col-md-4{
border-left : 1px solid black
}
.pill {
display: inline-block;
border: 1px solid lightgray;
border-radius: 100px;
padding: 3px 12px 5px 12px;
margin-right: 2px;
margin-bottom: 5px;
}
.icon_c{
text-align: center;
}
.icon_c i{
font-size: 50px;
padding-bottom: 20px;
color:blue;
}
'html' 카테고리의 다른 글
| Html>숨겨진 코드 : Shadow DOM (0) | 2024.07.10 |
|---|---|
| HTML> Pseudo-element (0) | 2024.07.10 |
| css 덮어쓰기, 수정 등등 (0) | 2024.07.06 |
| bootstrap 그리드 사이즈, 조건, 우선순위 (0) | 2024.07.06 |
| Boostrap 소개 & 기능 & 그리드 (0) | 2024.07.06 |