저번시간에 DB에서 출력한 글제목을 유저에게 보내주는건 성공했는데
근데 데이터만 달랑 보내면 되겠습니까
멋진 글목록페이지를 html로 하나 만들어서
그 안에 글제목들을 박아넣어서 유저에게 그 html 페이지를 보내보도록 합시다.
근데 그러려면 html안에 데이터를 꽂아넣는 법을 알아야하는데 그건 템플릿 엔진이라는걸 쓰면 가능합니다.
그거쓰면 html 안에다가 서버에 있던 데이터들을 막 꽂아줄 수가 있습니다
템플릿엔진은 여러가지중에 고를 수가 있는데 우리는 이 중에서 가장 쉽고 간단한 ejs를 써볼 것입니다.
다른 템플릿엔진들은 새로운 문법 많이 익혀야되는데 이건 딱히 새로운 문법 익힐 필요없이 자바스크립트 문법그대로 사용할 수 있음
ejs 셋팅
템플릿엔진을 쓰려면
터미널 열어서 npm install ejs 입력해주고
app.set('view engine', 'ejs') 그 다음에 서버파일 상단쯤에 view engine을 쓰겠다고 위처럼 적어봅시다.
왜냐고요? express 만든 사람이 이래야 ejs 템플릿 엔진을 쓸 수 있다고 하는군요.
그럼 이제 ejs를 이용해서 html 파일안에 데이터들을 막 꽂아줄 수 있습니다.
list.ejs 파일 만들고 보내주기
html 파일 안에 데이터를 꽂아넣고 싶으면
.ejs 파일을 만들어서 거기에 데이터를 꽂아넣으면 그걸 자동으로 html로 변환해줍니다.

근데 ejs 파일들은 전부 views라는 폴더만들어서 거기 보관하셔야합니다.
그래서 저는 거기에 list.ejs를 만들어봤습니다.
ejs 파일은 어려운거 없고 기본적으로 html이랑 똑같이 작성하면 됩니다.
근데 안에 살짝씩 ejs 문법써서 서버데이터를 집어넣을 수 있다는것만 다름
그래서 글목록페이지같은걸 만들고 싶으니
거기맞는 레이아웃 디자인을 넣어보도록 합시다.
<body class="grey-bg">
<div class="white-bg">
<div class="list-box">
<h4>글제목임</h4>
<p>글내용임</p>
</div>
<div class="list-box">
<h4>글제목임</h4>
<p>글내용임</p>
</div>
</div>
</body>
.grey-bg {
background: #eee;
}
.white-bg {
background: white;
margin: 20px;
border-radius: 5px;
}
.list-box {
padding : 10px;
border-bottom: 1px solid#eee;
}
.list-box h4{
font-size: 16px;
margin: 5px;
}
.list-box p {
font-size: 13px;
margin: 5px;
color: grey;
}
app.get('/list', (요청, 응답) =>{
응답.render('list.ejs')
})이제 /list 방문하면 이거 글목록페이지 보내주면 좋을거같으니까
방금만든 ejs 페이지를 유저에게 보내줘보도록 합시다.
ejs파일을 유저에게 보내주고 싶으면 응답.sendFile 이런게 아니라
응답.render라고 쓰고 안에 views안에 있던 ejs 파일의 경로 집어넣어주면 됩니다.
진짜 잘 나오나 /list 페이지 방문해서 테스트해봅시다.
데이터 넣는 법
이제 서버에 있던 DB 데이터를 list.ejs 집어넣어주면 글목록 페이지가 완성될거같은데
서버 데이터를 list.ejs 파일에 넣고 싶으면 두가지 스텝이 있습니다
1. 일단 ejs 파일로 데이터를 보내고
2. ejs 파일 안에서 ejs 문법써서 데이터를 원하는데 꽂으면 됩니다.
app.get('/list', async (요청, 응답) => {
let result = await db.collection('post').find().toArray()
응답.render('list.ejs', { 글목록 : result })
})1. ejs파일로 데이터 보내는 법은
응답.render() 의 둘째 파라미터에 { 작명 : 전송할데이터 } 이렇게 적으면 ejs 파일로 데이터가 전달됩니다.
위의 코드는 글목록이라는 이름으로 result안에 들은게 전달되겠군요.
<%= 글목록 %>2. 이제 ejs 파일 안에서 <%= %> 문법 안에 아까 작명한걸 담으면 그걸 출력해볼 수 있습니다.
(list.ejs 파일 아무데나)
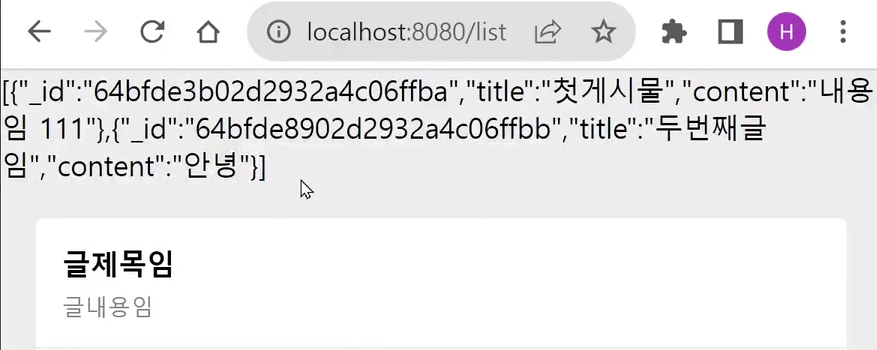
<%= JSON.stringify(글목록) %>근데 실은 array나 object 데이터를 그대로 html에 박을 경우 JSON.stringify() 안에 적어야 안깨지고 잘보입니다.
한번 /list 페이지 방문해서 진짜 글목록이 나오나 확인해봅시다.

▲ DB 데이터들이 잘 나오는군요.
근데 이 복잡한 자료형에서 첫째 제목만 뽑아서 원하는 곳에 집어넣고 싶으면 어떻게 하죠?
(list.ejs)
<div class="white-bg">
<div class="list-box">
<h4><%= 글목록[0].title %></h4>
<p>글내용임</p>
</div>
<div class="list-box">
<h4>글제목임</h4>
<p>글내용임</p>
</div>
</div> 글목록 [0].title 이러면 첫 글의 제목이 잘 나오겠군요.
array, object에서 데이터뽑는건 저번에 한 내용이니 설명은 생략하도록 합시다.
허전하니까 글내용도 html에 박아보시길 바랍니다.
둘째글의 제목이랑 내용도 html에 박아보십쇼
서버사이드 렌더링
참고로 서버사이드 렌더링이라는 멋있는 말이 있습니다.
html을 서버측에서 데이터채워서 완성해서 유저에게 보내주는걸 서버사이드렌더링이라고 멋있게 부르구요
우리가 지금하고 있는 짓거리입니다.
뭐 다른 방법도 있냐고요?
다른 방법은 클라이언트사이드 렌더링이라는것도 있습니다
html을 서버에서 만들어서 보내는게 아니라
텅 비어있는 html과 데이터만 유저에게 보내고
html 내용은 자바스크립트로 유저 브라우저에서 생성하는겁니다.
이 경우 장점은 모바일 앱처럼 부드러운 사이트를 만들 수 있다는게 장점입니다.
리액트 쓰면 클라이언트사이드 렌더링이 쉬워집니다.
한 때 클라이언트사이드 렌더링이 유행이어서 모든걸 다 리액트써서 그렇게 만들려고 했는데
1. 웹페이지가 무거워져서 퍼포먼스도 안좋아지고 2. SEO도 안좋다는 단점 때문에
다시 서버사이드 렌더링이 주목받고 있습니다.
물론 기호에 따라서 섞어서 쓸 수도 있습니다.
개인적으로 서버사이드 렌더링으로 모든걸 만드는데
html에서 꼭 필요한 일부만 클라이언트사이드 렌더링하는게 합리적인 것 같습니다.
오늘의 결론은
1. html 파일안에 서버데이터 넣어서 보내주고 싶으면 템플릿엔진쓰면 되는데 ejs를 썼음
2. 응답.render( ) 문법으로 ejs 파일로 서버에 있던 데이터를 전송할 수 있고
3. ejs 파일 안에서 아무데나 <%= 서버가보낸데이터이름 %> 쓰면 서버가 보낸 데이터가 html안에 보입니다.
/time 이라고 접속하면 현재 서버의 시간을 보내주는 기능을 만들어봅시다.
ejs로 웹페이지를 만들어서 거기 안에 서버의 시간을 박아넣어서 보내주면 될 것 같군요.
(팁) 서버의 시간은 server.js 파일 아무데서나 new Date() 라고 쓰면 나옵니다
app.get('/time', (요청, 응답) => {
응답.render('time.ejs', { data : new Date() })
})서버에 대충 이런 기능을 하나 만들고
time.ejs 파일을 하나 만든 뒤에
그 안에 <%= data %> 아무데나 작성하면 잘 보일 것 같군요
'Node.js' 카테고리의 다른 글
| node>글 작성기능 만들기 (POST 요청,insertOne, 예외 처리) (3) | 2024.07.25 |
|---|---|
| node>서버와 유저가 통신하는 법 / RESTful API (1) | 2024.07.25 |
| node>MongoDB에서 데이터 출력하기 (array/object 문법) (6) | 2024.07.25 |
| node>MongoDB와 서버 연결하려면 (5) | 2024.07.25 |
| node.js>MongoDB 호스팅받고 셋팅하기 (5) | 2024.07.25 |