
네모 박스 디자인에 많이 사용하는 CSS 속성
.box {
margin : 20px;
padding : 30px;
border : 1px solid black;
border-radius : 5px;
}margin은 바깥 여백,
padding은 안쪽 여백,
border는 테두리 (차례로 두께, 선의 종류, 색상),
border-radius는 테두리 둥글게 처리입니다.
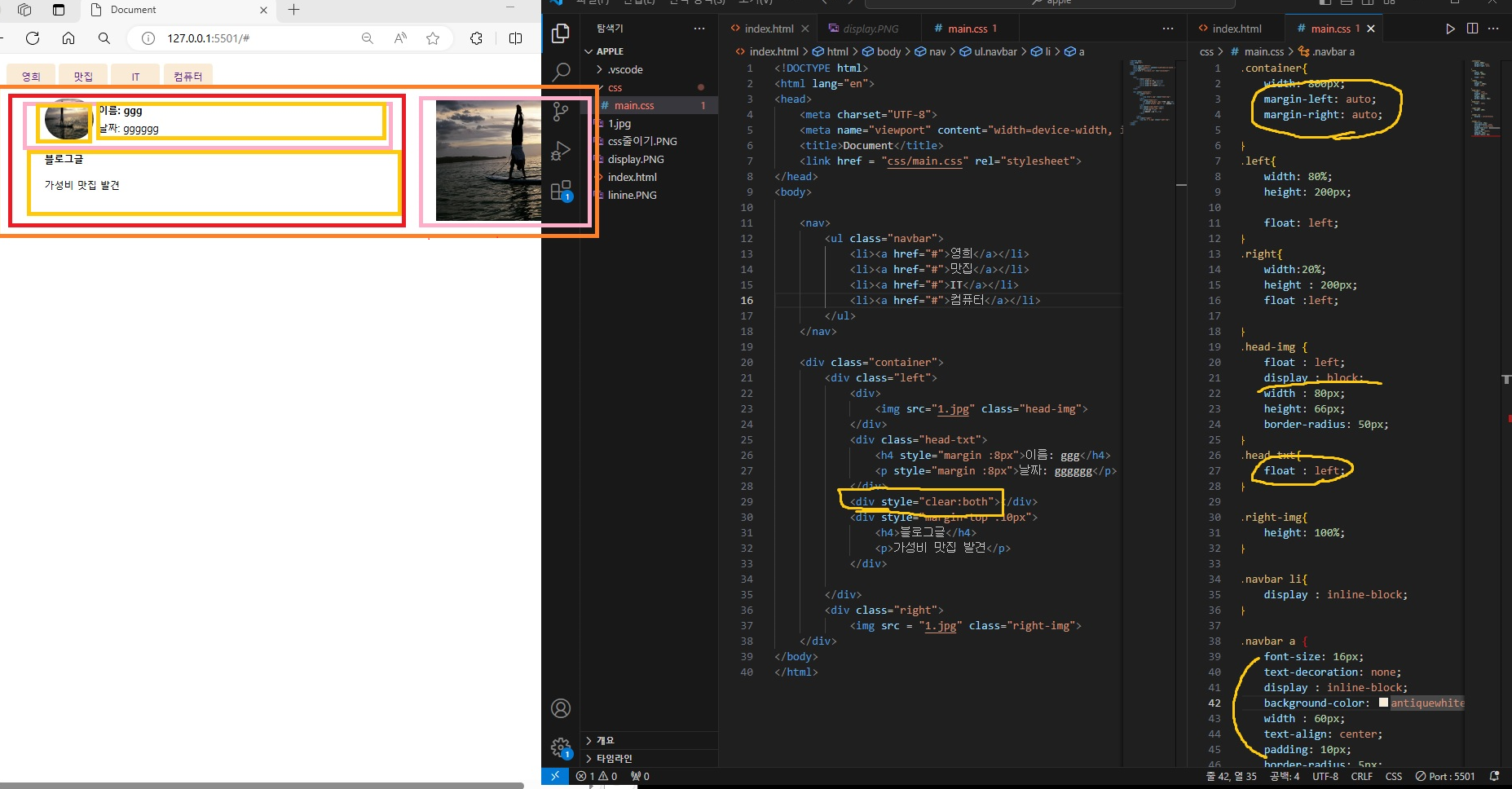
가운데 정렬도 많이 하는데 저번 이미지처럼 display : block; margin-left : auto; margin-right : auto 이렇게 주면 됩니다.
Q. 이렇게 많은 스타일을 다 언제 외우고 있냐고요?
외워봤자 맨날 까먹기 때문에 필요하면 구글에서 찾아쓰는게 일반적입니다.
margin과 padding을 원하는 방향에만 줄 수 있습니다.
.box {
margin-top : 20px;
padding-left : 30px;
}top, left, bottom, right 중 원하는 곳에만 여백을 줄 수 있습니다.
(참고) margin은 음수도 가능합니다. -20px 이런 식입니다.
(참고) margin : 5px 6px 7px 8px; 이렇게 띄어쓰기를 이용해 작성하시면
차례로 상 우 하 좌 마진을 5,6,7,8px 한번에 줄 수 있습니다.
display : block이 내장되어있는 div박스
.box {
display : block;
}모든 div, p, h1, li 등은 display : block 속성을 주지 않아도 기본적으로 내장되어있습니다.
그래서 p태그나 div태그를 그냥 사용하면 한 행을 전부 차지하게 됩니다.
이게 싫다면 display 속성을 다른 것으로 부여해주면 됩니다.
display : inline, inline-block, flex 등 여러가지가 있습니다.
일부 스타일은 inherit 됩니다
font-size, color, font-family, text-align 이런 속성들은
부모 태그에 쥐어주면 거기 안에 있던 태그들까지 전부 상속됩니다.
영어로 inherit 된다고합니다.
안에 글자들이나 태그들이 많을 경우 전부 font-size를 작성안해도
부모태그에 한번에 작성하고 끝낼 수 있으니 편리합니다.
다 inherit되는건 아니고 글자와 관련된 스타일들이 주로 inherit 됩니다.
html css로 사이트 레이아웃 만드는 법 :
만들고 싶은 레이아웃 디자인 위에 네모박스를 먼저 그려보고 바깥 네모부터 <div> 써서 구현하면 됩니다.
어려워보이는 레이아웃도 네모박스부터 그 위에 그려보고
바깥 네모부분부터 <div>로 하나하나 만들기 시작하면
그럼 무슨 레이아웃을 가져다주든 알아서 만들 수 있음

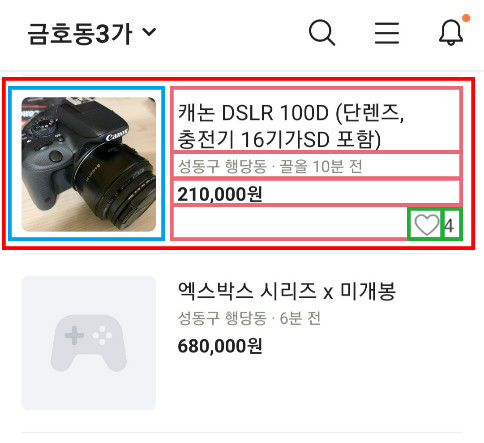
▲ 예를 들어 당근마켓 상품하나 레이아웃을 구현하고 싶으면
네모박스처럼 보이는걸 전부 네모로 표시해보고
바깥 네모 부터 하나하나 <div>로 구현하라는 것임
물론 문자는 <p> 이미지는 <img> 이런거 쓰는게 좋겠죠
그리고 그러려면 박스를 정렬하고 배치하는 법도 알아야합니다.
오늘 배울 것임
요소를 공중에 띄워 왼쪽/오른쪽 정렬하는 float 속성
<div>
<div class="left-box"></div>
<div class="right-box"></div>
</div>.left-box {
width : 100px;
height : 100px;
float : left;
}
.right-box {
width : 100px;
height : 100px;
float : left;
}- 위의 코드는 박스 두개를 만들어 각각 왼쪽으로 정렬시킵니다.
- 하지만 float를 쓰면 요소를 붕 띄우다보니 그 다음에 오는 HTML 요소들이 제자리를 찾지 못합니다.
(참고) float 속성으로 가로정렬할 땐
영상처럼 float 박스들을 싸매는 하나의 큰 div 박스를 만들고 폭을 지정해주는게 좋습니다.
그래야 모바일에서 안 흘러넘침
float를 쓰고 나면 항상 clear 속성이 필요합니다.
<div>
<div class="left-box"></div>
<div class="right-box"></div>
<div class="footer"></div>
</div>.footer {
clear : both
}clear 속성을 사용하면 float 다음에 오는 박스들이 제자리를 찾게 됩니다.
float썼으면 까먹지 말고 항상 넣으시면 됩니다.
안넣으시면 내 의도와는 다른 레이아웃이 반겨줄 것입니다.
참고로 float : none 이것도 추가해주는게 나중에 생길 버그예방차원에서도 좋을 수 있습니다.
상대적인 크기 단위인 퍼센트 단위
.box {
width : 80%
}이 경우 내 부모 태그의 width에 비해 80% 만큼 차지하게 됩니다.
부모태그는 나를 감싸고 있는 태그를 뜻합니다.
display : inline-block 사용 법
가로로 정렬할 때 float : left 이것만 쓸 수 있는 것은 아닙니다.
display : inline-block을 사용해봅시다.
<div>
<div class="left-box"></div><div class="right-box"></div>
</div>.left-box {
width : 100px;
height : 100px;
display : inline-block;
}
.right-box {
width : 100px;
height : 100px;
display : inline-block;
}위의 코드는 박스를 만들어 왼쪽으로 정렬시키는 코드입니다.
display 속성만 inline-block으로 조정하면 가로로 배치가 가능합니다.
inline- block은 "내 폭과 높이만큼 자리차지하게 해주세요~" 라는 뜻입니다.
간편하지만 <태그> 사이에 스페이스바 공백이 있다면 그대로 보여주기 때문에
가로로 정렬하려면 태그 사이의 공백도 제거해줘야합니다.
이런게 귀찮습니다 float 쓰셈
공백제거 편법1. 주석처리 기호 사용하기
<div>
<div class="left-box"></div><!--
--><div class="right-box"></div>
</div>주석은 실행되지 않는 코드입니다.
(에디터에선 ctrl + ? 이걸 눌러서 주석처리가 가능합니다. 맥은 command + ?)
HTML 코드는 <!-- --> 이게 주석처리하는 코드이며
이 사이에 코드를 집어넣으면 실행되지 않습니다.
하지만 그래도 더러워보입니다.
공백제거 편법2. 부모의 폰트사이즈를 0으로 만들기
<div style="font-size : 0px;">
<div class="left-box"></div>
<div class="right-box"></div>
</div>font-size 속성은 inherit 되기 때문에 안에 있는 <div>와 그 사이에 있는 공백도 font-size가 0px이 됩니다.
이러면 해결인데 HTML이 깨끗해질지 모르겠지만 CSS가 더러워질 수 있겠군요.
둘 중에 덜 더러워보이는 방법을 하나만 사용하시면 되겠습니다.
다음 강의 누르기 전에 꼭 숙제를 알아서 해보도록 합시다.
'html' 카테고리의 다른 글
| form 디자인 박스 lable, for (0) | 2024.07.04 |
|---|---|
| form, input, 버튼(button) (0) | 2024.07.04 |
| 글자스타일 및 css (0) | 2024.07.04 |
| html 언어_태그_링크 (0) | 2024.07.04 |
| css 배경속성(background,position(좌표)) (0) | 2024.07.04 |