1.

2.

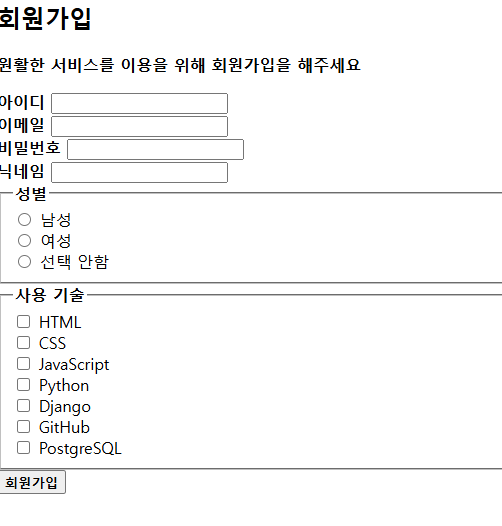
1.코딩
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
</head>
<body>
<h2><strong>회원가입</strong></h2>
<p><strong>원활한 서비스를 이용을 위해 회원가입을 해주세요</strong></p>
<form id="signupForm" method="post" action="/signup">
<div><storng>
<label for="username"><strong>아이디</strong></label>
<input type="text" id="username" name="username" required>
</div>
<stg>
<div>
<label for="email"><strong>이메일</strong></label>
<input type="email" id="email" name="email" required>
</div>
<div>
<label for="password"><strong>비밀번호</strong></label>
<input type="password" id="password" name="password" required>
</div>
<div>
<label for="nickname"><strong>닉네임</strong></label>
<input type="text" id="nickname" name="nickname" required>
</div>
<fieldset>
<legend><strong>성별</strong></legend>
<input type="radio" id="male" name="gender" value="male">
<label for="male">남성</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">여성</label><br>
<input type="radio" id="none" name="gender" value="none">
<label for="none">선택 안함</label>
</fieldset>
<fieldset>
<legend><strong>사용 기술</strong></legend>
<input type="checkbox" id="html" name="skills" value="HTML">
<label for="html">HTML</label><br>
<input type="checkbox" id="css" name="skills" value="CSS">
<label for="css">CSS</label><br>
<input type="checkbox" id="javascript" name="skills" value="JavaScript">
<label for="javascript">JavaScript</label><br>
<input type="checkbox" id="python" name="skills" value="Python">
<label for="python">Python</label><br>
<input type="checkbox" id="django" name="skills" value="Django">
<label for="django">Django</label><br>
<input type="checkbox" id="github" name="skills" value="GitHub">
<label for="github">GitHub</label><br>
<input type="checkbox" id="postgresql" name="skills" value="PostgreSQL">
<label for="postgresql">PostgreSQL</label>
</storng>
</fieldset>
<div>
<button type="submit"><strong>회원가입</strong></button>
</div>
</body>
</html>
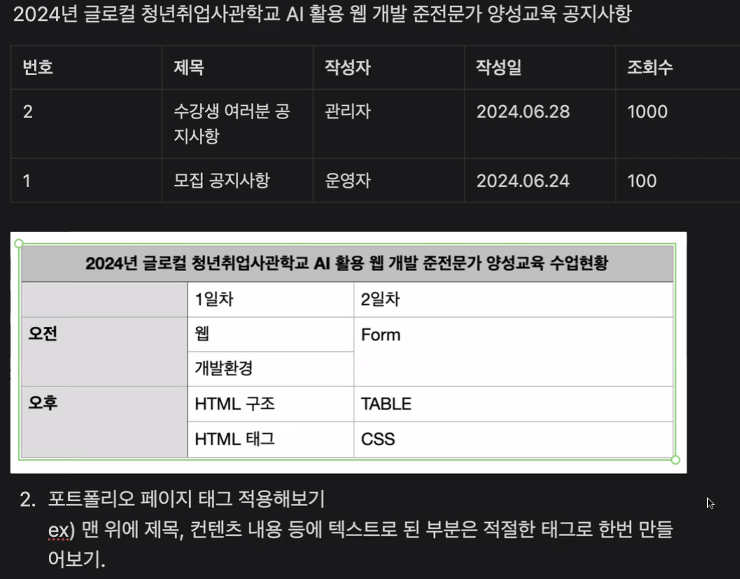
2.
</head>
<title>Table Example</title>
<style>
body {
background-color: black; /* 전체 배경색을 어두운 회색으로 설정 */
font-family: Arial, sans-serif;
color: white;
}
.table1 {
width: 100%;
border-collapse: collapse;
margin: 20px 0;
background-color: black; /* 표 배경을 흰색으로 설정 */
color: white; /* 표 텍스트 색상을 검정으로 설정 */
}
.table2{
width: 100%;
border-collapse: white;
margin: 40px 0;
background-color: white /* 표 배경을 흰색으로 설정 */
color: white; /* 표 텍스트 색상을 검정으로 설정 */
}
thead, td {
border: 1px solid white;
padding: 8px;
text-align: center;
}
th {
background-color: black(0, 0, 0);
color: white;
}
.notice {
background-color: #ffcc00; /* 공지사항 셀의 배경색 */
color: black; /* 공지사항 셀의 글자 색 */
}
.header {
background-color: #999;
font-weight: bold;
}
</style>
<body>
<h2>2024년 글로컬 청년 취업사관학교 AI 활용 웹 개발 준전문가 양성교육 공지사항</h2>
<table class="table1">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
<tr>
<td>2</td>
<td>수강생 여러분 공지사항</td>
<td>관리자</td>
<td>2024.06.28</td>
<td>1000</td>
</tr>
<tr>
<td>1</td>
<td>모집 공지사항</td>
<td>운영자</td>
<td>2024.06.24</td>
<td>100</td>
</tr>
</table>
<table class = "table2">
<tr>
<th colspan="3" class="header">2024년 글로벌 청년취업사관학교 AI 활용 웹 개발 준전문가 양성교육 수업현황</th>
</tr>
<tr>
<td class="header"> </td>
<td> 1일차</td>
<td> 2일차</td>
</tr>
<tr>
<td rowspan="2" class="header">오전</td>
<td>웹</td>
<td rowspan="2">Form</td>
</tr>
<tr>
<td>개발환경</td>
</tr>
<tr>
<td rowspan="2" class="header">오후</td>
<td class>HTML 구조</td>
<td>TABLE</td>
</tr>
<tr>
<td class>HTML 태그</td>
<td>CSS</td>
</tr>
</table>
</body>
</html>
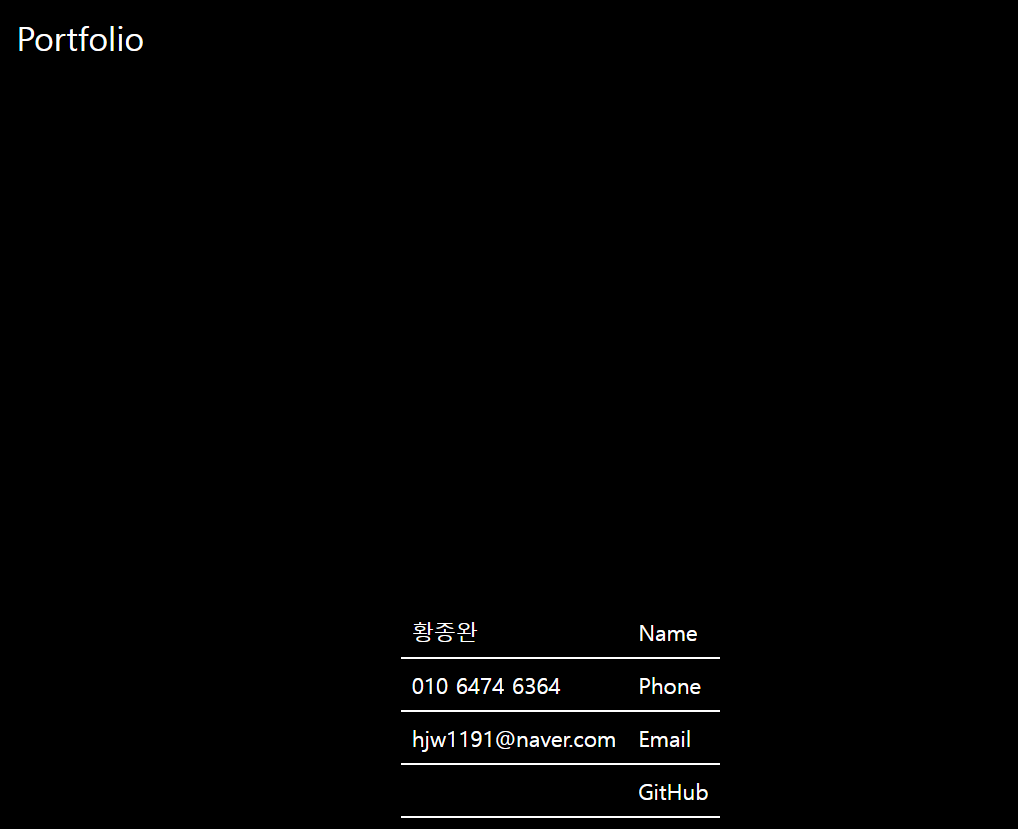
3. 포트폴리오 표만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio Table</title>
<style>
body {
background-color: black; /* 바탕색을 검정색으로 설정 */
color: white; /* 텍스트 색상을 흰색으로 설정 */
display: flex;
flex-direction: column;
height: 100vh;
margin: 0;
}
.header {
flex: 0 1 auto;
display: flex;
align-items: flex-start;
justify-content: flex-start;
padding: 20px;
font-size: 24px;
}
.table-container {
flex: 1;
display: flex;
align-items: flex-end;
justify-content: flex-end;
padding: 20px;
}
table {
border-collapse: collapse; /* 테두리 겹치기 설정 */
border-spacing: 0; /* 셀 간의 간격을 0으로 설정 */
background-color: black; /* 표의 배경색을 검정색으로 설정 */
color: white; /* 표의 텍스트 색상을 흰색으로 설정 */
margin-right: 200px; /* 오른쪽 여백을 사진을 넣기 위해 남겨둠 */
}
th, td {
padding: 8px; /* 셀 내부 여백 설정 */
border: none; /* 기본적으로 모든 셀의 테두리 제거 */
}
.empty-cell {
background-color: black; /* 빈 셀의 배경색을 검정색으로 설정 */
border-bottom: 2px solid white; /* 빈 셀의 아래쪽 테두리를 흰색으로 설정 */
}
.content-cell {
border-bottom: 2px solid white; /* 내용이 있는 셀의 아래쪽 테두리를 흰색으로 설정 */
}
tr:first-child .empty-cell {
border-top: none; /* 첫 번째 행의 빈 셀의 위쪽 테두리 제거 */
}
tr:first-child .content-cell {
border-top: none; /* 첫 번째 행의 내용이 있는 셀의 위쪽 테두리 제거 */
}
.name-cell {
border-bottom: 2px solid white; /* 이름 셀의 아래쪽 테두리를 흰색으로 설정 */
}
</style>
</head>
<body>
<div class="header">
Portfolio
</div>
<div class="table-container">
<table>
<tr>
<td class="name-cell">황종완</td>
<td class="content-cell">Name</td>
<td colspan="2" class="merged-cell"></td>
</tr>
<tr>
<td class="empty-cell">010 6474 6364</td>
<td class="content-cell">Phone</td>
<td colspan="2" class="merged-cell"></td>
</tr>
<tr>
<td class="empty-cell">hjw1191@naver.com</td>
<td class="content-cell">Email</td>
<td colspan="2" class="merged-cell"></td>
</tr>
<tr>
<td class="empty-cell"></td>
<td class="content-cell">GitHub</td>
<td colspan="2" class="merged-cell"></td>
</tr>
</table>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Profile Section</title>
<style>
body {
max-width: 400px; /* 전체 아웃라인 크기를 조정 */
background-color: #f7f7f7;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.profile-section {
display: flex;
align-items: flex-start;
background-color: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
max-width: 800px;
width: 100%;
}
.details {
flex: 1;
}
.profile-title {
margin-left: 20px;
text-align: left;
font-size: 24px;
font-weight: bold;
margin-bottom: 10px;
}
.attributes {
margin-left: 20px;
display: flex;
flex-wrap: wrap;
margin-bottom: 10px;
}
.attribute {
background-color: #e0e0e0;
color: black;
padding: 5px 10px;
margin-right: 5px;
margin-bottom: 5px;
border-radius: 15px;
font-size: 12px;
}
table {
width: 100%;
border-collapse: collapse;
font-size : 10px;
}
table th, table td {
text-align: left;
padding: 10px;
border: 1px solid #ffffff;
}
table th {
font-weight: bold;
width: 50px;
}
.profile-image {
text-align: center;
vertical-align: top; /* 상단 정렬을 설정합니다 */
}
.image img {
border-radius: 4px;
width: 150px;
height: 150px;
display: block;
margin: 0 auto;
padding: 0;
}
</style>
</head>
<body>
<div class="profile-section">
<div class="details">
<div class="profile-title">31세 늦은 개발자 황종완님</div>
<div class="attributes">
<div class="attribute">논리적</div>
<div class="attribute">계획형</div>
<div class="attribute">꼼꼼</div>
<div class="attribute">활동</div>
<div class="attribute">급한성격</div>
</div>
<table>
<tr>
<td rowspan="4" class="image">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEABsbGxscGx4hIR4qLSgtKj04MzM4PV1CR0JHQl2NWGdYWGdYjX2Xe3N7l33gsJycsOD/2c7Z//////////////8BGxsbGxwbHiEhHiotKC0qPTgzMzg9XUJHQkdCXY1YZ1hYZ1iNfZd7c3uXfeCwnJyw4P/Zztn////////////////CABEIAL0BSQMBIgACEQEDEQH/xAAaAAADAQEBAQAAAAAAAAAAAAAAAQIDBAUG/9oACAEBAAAAAMAAYMECBAIEJCEIQgOpgADAQAIEbTkkISQIEdgAADEAIAQBIkhA5Fp6HKMGIABAAIRXVGGaFZ3b8e3RtfhjBgACEAgQFypRfr49L3tl/MjAB9no+NmIBAhCAQPtvt0t2j5x6ac4zX2Oji4HyghCECNolTXo92rIxXk9fo8vnGmvp7Y1rx+W/RXnZoQgKUiHpr2dE4Th6d1zRHXeeT0lvrM+XDgQgQjQhSdHVrjlFXreW+sq3PTdKc6nz+aNtK282ZBCQai2GAw16d0aLDDbpnXPzNO7eY8/kkzEISPXhwSSD123iufpfPo29FGZHPGMISEH0Fqs+PEAPR0c5bwuSN7159hYcUqQSEj2Q0yMlVk9xLyOa5z6HPLvpnz5oQkJB6Nk9LZrS5npOEUTJKDm4ezpQgQkI9K7Q25SvHGaw5vUEgF4XP0+2gEIEHeuX5zm7fWy5djCvPz9Pkjv7++8p34vnsNvq4kFIAHzFZyzUIrLeH6XNmb9Hp83N6nn+AdfuNJAKSVwQtK2hFTs1D0NKsAnkjp2oU1KlA8GyiimMaboGk2gEwBJSkoGNsG2nTYMTBJNKWMlISzbobB0wBttJ0hCIU0NMUGArVVZQVQDQxUxCIJVoklVgx3qgI1AVUDh0xzXMaw4lN4U/wD/xAAZAQEBAQEBAQAAAAAAAAAAAAAAAQIDBAX/2gAKAgIQAxAAAAD6fjAAACXUCgDIAAADF3KM3Oo579HGQM6zemAKCWq474dMazT3+Xh0785fL3xeuPRx5764sKiasOPTjvG9Z78uW9TOs2FjGt578u/PNzemQsl5dI1ksqOPTntd4zrN3mXGt59HLeNQK+f6jee3Il83ZdRO3PnuzOtTvx1BKPJ3lzqJdSwsrebDyb746wArxdwkWojMk6XIXExIWrDnSAiFiBI6MIpSwJQIAABELQsUygSVFKqAQQrT/8QAMxAAAgIBAgUDAgUDBAMAAAAAAAECEQMSIQQTMUFRECJhFCAFMEJScTJAgUNQYsGRkqH/2gAIAQEAAT8Av/Z9yy39lf2sOWuqtk4rsv8Aar9K++ihxrr6dijFieXIoI+gh+/76/s0rMeJOV/A8UDJBRdJ39qxTa1KOw8cl1Rw/CxnHVIlwmKug+FlOb0qkQ/DrSuRj4TFD9JHDBdIo5cfya/sU2hTaQm0Sd/YqbV9CMIKKSMnLfVkGowVCbkRghKhpEUU/wArheGhm1OT6NbGThcM1/Qk10rYyYp43U1X21/YRfuVk8rtaelGPFrabFGlRGD9ENotFr1x4pZJqKRlwPF59aKaMeNSaTOHiowpKl6cVw8sr1J7pGPhcuR9KXdszcLLDBNu9/zqI4W92ShTZQ0vSLpnDzarURyxOZETTKHKhzNZRh4WU1Gbexjwxgre78nFqbSSToaadP0jGT6IwvRkTasrDJpuKsbSHMhO36cWpShSVruaJVdMhjnPVpV0rZg4SHLTnb1K6JcBB1UmjJjljk4yW5XpX3Uamu5b9KsoSbFJxdoWV3bOfLamY8rqyM2yQ2iyONbNsjmVGu+hGRkwRyScmT4eDWzSMfDy63RHF8bmmuqJNjsTOa0hTscFcYx2RDDLHlcl0l6zx48n9UUz6TBvsZeFxpe1tFetFfdjlGLuibg+iE63H64s+hU0Q4uHRo5ikidm5bFJkZyTuxcQx8TaojlcW+5DifKHxKPqVI162oxJLSRVko2LFE0r0bNSGnXUhGluzJjTiT4XNdqKZPFPG6nGvTFh5jHw6tU9jHwfMk/dUUzLwEavG3fhkoShJxkqY01+UsrSoeaRzplfk45aWJpqrFpSW5ddDnOzm/A8yJ50+5LKYZOTSsa8MuuopKjJpnFx8n083KkQhmxSelWiEairFSQ5pMnGEk3KCZlxxm76USxSj8ojBydEoOLplFfkPhXftkqPpstpaSXC5Y9k/wCB4Mqq4dSWDJDqiMNXcca7p/bHK0Y5a2PFNK118EVPVU1Q4Q3tiwpy3kqsXC4rT3ZLFG24bM1yTdpkGpN7m29SFRqimPIq2OZSHO0KdbseeLXUe5kj4YpKBJ3+UtRqo1xG11JU1SJ4tC2KK+3BGobRHzfBch4nLe0PHJCk11Rrg26ZPeLSRTVsg3JtGiSads5F09W48ckSnTpiipRI44vZjw412Jxik9xv8xSkjmeUKUTVF/qHN3sScttaHHW9kcqV1RyMm+wuGyV2PpclXsQgtVSEqjUTTJLqJyTdjkyMpWTc2qQ9aYskqMmScthRcfdYpukc6ifEPsSbk7ZjyNKmxZUu5LMTk5FFFFFFFFFFFFC2E/gtlWyEYxVrqUpPceNLoK11QnfVDaRqXkyQcvcupik4ppnM3JSY3LumaqYps031ZKFdBWhykzcoo0mfNHDF95ULjMz8HD5udaa3RpNJpNJpNJpNJpNJpNJpOWKEUaY/tQsfhFI0opo1IcrGr7nL+TQu7JRSt2ZMsMO7fdX8X3Y+OwRkovIcRxKwKOu3fZGbisOKCleu+iRwvGPNllCbgl2KY1ZRpNJpNJpOLlqzScXcZVT6F/w2cHOXOglXuNJpNJpNJpNJpNBoNBoNBrxqahzIa3+m9x5cFSlzYUuu/Q4vi8fD4dUHGcn0Vn1vE5ZqU8raV0raFkl0Te7Tr+BcfxEMyzy3deKRx/HvFGEcTqbSbMX4lPlJTjBz8t0S/FeIbdaIo4T8Wq1xO/iRxn4k5vRhk4Q/cjgOKyvjVc7U9p2fi2e83K3qBPJKcYpyb0qlZqdq5tdv4Mzgk28bi4QjX6yeXXCKaqui3/7MTnzFKEXqj4juS4vK5puXu7ROE43mzWKa9z6MnLHi065qOp0rFFNWjNkx4IqU+7MWfBmdQnv4ZoOOyvBh2TuexKW67JbGqVqLb26GHNo4jFJ7JSQ5Y1+tDyY/k5uPxI52PxI52Pwx5saOfDtE58f2HOj+xnPx94s5+LxI52LxI5+L5FLU+lIcnDdMbtO1RVLd9e3k0uLuVX4NduO90Zs7yqO1JdEnsiM5RjfR+TmpvdJji5OUoxbiqbrsaXf9LZGSjNdfgyR98lc5Lu2Rg8klFPTfnYWLXKKutXx0IT7LM5zhWm1SJYcs9ptauqSHgcYWp21HUJZscWtErfc4J58eaOVVpp7nFQzZ8ryKS37HDZ1ixQxzt1HqcWvqcmpSpaUlZDhVGnzZWndpH1c+0UcfPJnxXt7LZJurqlZqaa1K38mDh58RP3XGCFUS0Mb9GrKsaXo16P0+mxdE5I+jj2mz6R9Ob/8ADHwsYO9Tsjw7jNSWaezHGcnvmnVnIg61+53fSj6fF+0+kxNt7o+mgtlPIl8SPpcTlbc5P5kY8ePE7jCmThCbt6uouHhq13NtfI+Exf8AJf5I8LhTtxlJ/LFhxL/SgfT4bvTE5WJfpRHHjj0jBFfwf+D/ACbMaHVb1RDHwmNOnF73vuZeS545wg21Naqg90LPHpHHk/8AQjJySdNfz62/Bv4NUl0Rc/Bc/A5S/aap/tPee74Kl8FFFfJRSKKRsbFIpFfJXyafk0f8jQu8jTAqHhlQ8Gxse09psIqJ7T2mpdDUvBa8L1v0s1Fvyxzl5Zrfkc/k1mxsbG3psVfZml+DSymUzSzS/DKfj028lfJSNu3puVbKNJTRZZRuPYv4G2Wx34EzfwblvwMv0/wjUvBqXgTXgs1M1GpeTWakXYt+58WblJ92Uvkr02E/SQ0KLNymUVv0RtXQvYsteBr4K+GLptZpRTXQtiafpsbG37T/AB6W+1iSfkooSNFmk0eYmldlQ0hLyyhJLubPvZt6XRTKZey9wlIRudOvU6lOt0UXR3tlbCo2Uups0m2NorbYju2blv8AkTRUSqr0sg7NrqhRRdVt3F/0PZmp0a262E9huqL6i7FvUiTZQqJPS6F1v0a6OyMdk7Hshb3fwUdySpM3634Iyd18jXf5Ltkl2Lo1tto6ik3GibcXSZqasvdfJv5P/8QAKBEAAgIBAwMDBQEBAAAAAAAAAAECEQMQElETITEUIEEiMDJSYUBC/9oACAECAQE/APubv829Cd6XRKairFlix5oIlmbfb2ykoq2Qyqf2KWuRN0SrxY3rKSiu7FlbmuNHKrMk3LtRG4u0Ryycl8ItcnWhbQmn7fqvWWK2SxuJRROG7yx4mJT5Jb2zbL5WnZG96JteGzHk5Ymn4HNJ0PLBOrE0xqxLRxT8ksS+BY5HUi/k3x5RuVXo1ZLHwNJOmUi8cT8naGiEnG6JScvg2kbiKbaFde2iiO5CkjfHk3xG7ej7lC8d6s+ojBvyOMkRixaWWWWOUTcuCyyhOhpPuIuN0ItFlk8s23TMM3KPcs3G43G43G58F6Nv4FJ/ImOR1Ekb432ZGWx3uOtH9h51f5DzxfZMSolm6fZHqsn8PU5T1OXk9Rl/Y9TlPU5P4dSS/wCmPLLk6jZvfLOpLljm35bN7XydR/sze+WbnyyyyxT733Y2uPbelMplPgplfavWy9WyzcWWWWWWWX7bLL0RR//EACMRAAMBAAIBBAIDAAAAAAAAAAABEQIQEiAhMDFRA0ETIlD/2gAIAQMBAT8A/wALq/BJseGhYYseKTbiNYefbw0qLwSbOkzwkYysjmlB/jyskZ/HqeXpytwW7znSQtobyLqVc9SjSf6N4+kQWWzpqWcJl4TaFv7O6Oul+jq/oj4TgtlpWf3Z8fJTSWvkSSKOMeVR+VHGNM66+jqxfHNH8noPSXwJpja80mdXzR+pWinrzGQWVBr1IQhCE9qEIQhCIiIiEIUpXzCe5OYQhGQhCeVKVlKUpSlKUp2KUvu//9k=" alt="Profile Image">
</td>
<th>이름</th>
<td>황종완</td>
</tr>
<tr>
<th>나이</th>
<td>31세</td>
</tr>
<tr>
<th>이메일</th>
<td>hjw1191@naver.com</td>
</tr>
<tr>
<th>깃허브</th>
<td></td>
</tr>
</table>
</div>
</div>
</body>
</html>
'html' 카테고리의 다른 글
| 24.07.01>6일차.js)함수연습 (0) | 2024.07.01 |
|---|---|
| 24.06.27> css4일차. display,postition (0) | 2024.06.27 |
| 24.06.26 CSS 3일차)회원가입,로그인창 margin,border (0) | 2024.06.26 |
| 빅데이터 보고서 양식 (0) | 2024.06.24 |
| 24.06.24 html 1일차>시멘틱 태그 와 구성요소 (0) | 2024.06.24 |