자바스크립트는 HTML 조작을 위해 사용합니다.
자바스크립트는 html 파일 안에 몰래 집어넣는 따까리 언어입니다.
html 파일 안에 몰래 숨어서 "html 조작과 변경" 을 담당하는 언어입니다.
그래서 자바스크립트 코드를 잘 짜시면 html을 원하는대로 마구마구 조작이 가능합니다.
왜 조작을 하냐고요?
- 탭, 모달 등 웹페이지 UI 만들 수 있음
- 유저가 입력한 데이터를 검사할 수도 있음
- 유저가 버튼누르면 서버로 데이터 요청할 수도 있음
이런 기능들을 개발할 수 있습니다.
html 조작, 변경하려면
<h1 id="hello">안녕하세요</h1>
<script>
document.getElementById('hello').innerHTML = '안녕';
</script> 일단 html 파일 안에 <h1> 이런 html을 작성하고 이걸 맘대로 조작해봅시다.
자바스크립트 코드를 짜고 싶으면 <script> 태그 안에 적으면 됩니다.
그리고 위처럼 그대로 한 줄 작성하면 안녕하세요였던 <h1>태그가 안녕으로 바뀌어있습니다.
진짠지 미리보기 띄워서 확인해봅시다.
(<script> 안에 적은 코드는 브라우저 새로고침시 1번 실행됩니다)
자바스크립트 배운 내용은 아무것도 없지만
영어좀 알면 누구나 해석가능한 쉬운 언어입니다.
document -> 문서인데 여기선 html 웹문서겠죠
마침표 -> ~의
getElementById('어쩌구') -> 아이디가 '어쩌구'인 html 요소 (일명 element) 를 찾으셈
innerHTML -> 딱봐도 그냥 내부 HTML이라는 뜻인듯
= -> 등호는 프로그래밍에서 오른쪽에 있는걸 왼쪽에 대입하라는 뜻입니다.
'바보' -> 바보라는 문자 (큰따옴표, 작은따옴표안에 담겨있으면 항상 문자입니다.)
단어 뜻 아니까 이제 코드 해석도 가능하겠죠?
document.getElementById('hello').innerHTML = '안녕'; -> 웹문서의 id="hello"인거 찾아서 그거의 내부 HTML에 '안녕' 집어넣어라
라는 뜻입니다.
눈치 빠르면 응용도 가능할 것 같군요
Q. 'hello' 이 부분을 바꾸면 다른 html 요소도 맘대로 바꿀 수 있겠군요?
A. 넴
Q. innerHTML과 '안녕' 이 부분을 바꾸면 html 요소의 다른 내용도 바꿀 수 있겠군요?
A. 넴
그래서 빠른 결론은
document.getElementById('???').??? = '???'; 여기 물음표만 맘대로 바꿔주면 html의 모든걸 변경하고 조작할 수 있습니다.
document.getElementById('???').src = 'profile.jpg'; 이러면 원하는 요소에 src="profile.jpg"를 추가할 수 있고
document.getElementById('???').style.color = 'red'; 이러면 원하는 요소에 style="color : red"를 추가할 수 있고
아무튼 그렇습니다 수백가지 바꿀 수 있습니다.

정말 수백개 있어서 필요할 때 검색해서 쓰는게 좋은 방법입니다.
Q. 하단 <h1> 내부의 글자를 'JS 고수에요'로 바꾸고 싶다면 어떻게하죠?
<h1 id="hi">JS 초보에요</h1>
Q. 위의 <h1> 내부의 글자를 초록색으로 바꾸고 싶다면 어떻게하죠?
(참고)
.getElementById()는 셀렉터라고 부릅니다. html 요소를 찾기 위해 사용합니다.
.innerHTML / .style / .color 이렇게 점찍는데 괄호없는건 메소드(또는 함수) 라고 부릅니다.
html 요소의 어떤 속성을 변경할지 결정하기 위해 사용합니다.
기본적인 UI 만드는 법칙
웹페이지에선 탭, 모달창, 서브메뉴, 툴팁 등 수백개의 동적인 UI를 만들 수 있습니다.
이런거 하나하나 다 가르치면 100강도 모자라기 때문에
UI 만드는 법을 알려드릴테니 이거 외워가시면 저런 UI는 알아서 다 만들 수 있습니다.
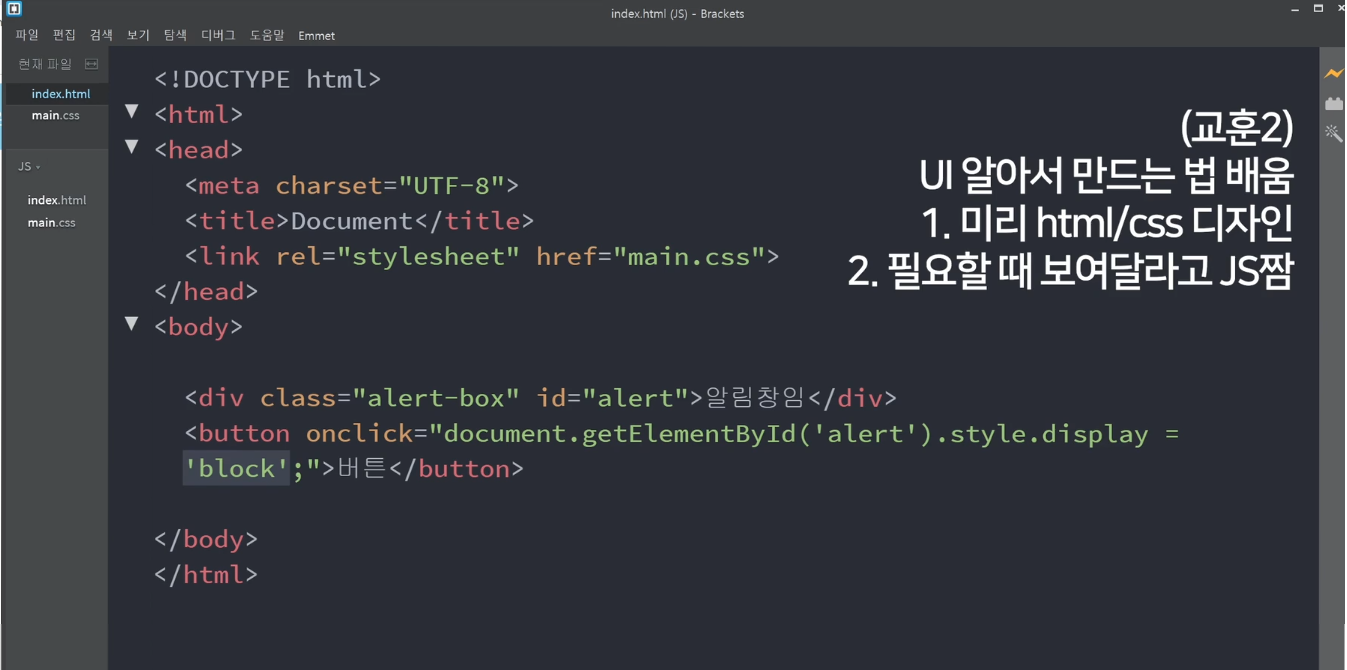
1. HTML CSS 로 미리 UI 디자인을 해놓고 필요하면 평소엔 숨김
2. 버튼을 누르거나할 경우 UI를 보여달라고 자바스크립트 코드짬
이게 다임
step 1. Alert UI 디자인부터 하기
작업폴더에 main.css 이런거 하나 만들고
index.html <head> 태그 안에 <link href="main.css" rel="stylesheet"> 이렇게 첨부하면 css 이용가능합니다.
html 파일에는
<div class="alert-box">알림창임</div>
css 파일에는
.alert-box {
background-color: skyblue;
padding: 20px;
color: white;
border-radius: 5px;
display: none;
} 추가하면 디자인 완성입니다.
UI를 평소에 숨기고 싶으면 display : none 주면 됩니다.
다시 보여주고 싶으면 display : block 넣으면 보입니다.
싫으면 visibility : hidden 이것도 있습니다.
step 2. 버튼 누르면 Alert UI 보여주기
거의 모든 html 태그 내에 onclick 이라는 속성을 넣을 수 있는데
이걸 넣게되면 해당 html 을 클릭시 onclick 안의 자바스크립트를 실행해줍니다.
그럼 버튼을 눌렀을 때 자바스크립트를 실행하고 싶으면
<button onclick="자바스크립트~~"> 버튼 </button>이렇게 코드짜면 되는 것임
<button onclick="Alert 박스 보여주셈~~"> 버튼 </button>onclick 속성 안에 이렇게 코드짜면 버튼누르면 Alert 박스가 보이지않을까요?
근데 "Alert 박스 보여주셈~" 이렇게 사람처럼 말하면 컴퓨터는 절대 못알아듣는다고 했습니다.
컴퓨터 바보 멍청이임
정확히 어떤걸 어떻게 수정해야 박스가 보일까요?
그냥 알려드리면 display : block 이렇게 수정하면 Alert 박스가 보입니다.
5분 드릴테니 빨리 자바스크립트 짜보십시오

html을 변경할 땐 항상 document 부터 시작하는 그거 쓰면 된다고 했습니다
그럼 "Alert 박스의 display : block 으로 바꿔라" 라고 코드를 작성하려면 어떻게 해야할까요.
고민해서 안나오는건 구글찾아보면 되는 것임
<button onclick="document.getElementById('어쩌구').style.display = 'block';"> 버튼 </button>이러면 display가 block으로 바뀝니다.
어쩌구 자리에 Alert 박스의 id를 집어넣으면 되겠군요.
id가 없다고요? 하나 만드십시오
'자바스크립트' 카테고리의 다른 글
| 자바스크립트>모달창과 간단한 애니메이션 (0) | 2024.07.07 |
|---|---|
| 자바스크립트> 부트스트랩 서브메뉴& jQuery (0) | 2024.07.07 |
| 자바스크립트>함수 기초(아이디,비번) & 이벤트리스너 (0) | 2024.07.07 |
| 자바스크립트> function 문법 (0) | 2024.07.07 |
| 자바스크립트 function 문법 & 디버깅 에러 (0) | 2024.07.07 |