select 들어간 폼을 만들어봅시다
아무데나 붙여넣기하고 시작합시다 (Bootstrap이 설치되어있으면 이쁘게 나옴)
<form class="container my-5 form-group">
<p>상품선택</p>
<select class="form-select mt-2">
<option>모자</option>
<option>셔츠</option>
</select>
</form><select> 는 <input> 이랑 똑같은데
사용자가 고를 수 있는 선택지를 드랍다운 메뉴로 제공하는 <input> 입니다.
선택지는 <option>으로 넣으면 됩니다.
- <select> 태그도 선택시 input, change 이벤트가 발생합니다.
- <select> 태그도 .value로 유저가 입력한 값을 가져올 수 있습니다.
셔츠고르면 밑에 <select> 더 보여주기

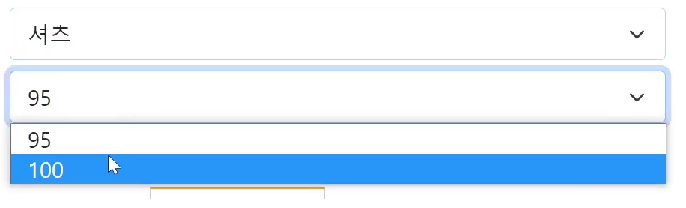
▲ Q. 유저가 셔츠를 선택하면 하단에 95, 100 을 선택할 수 있는 <select> 박스가 등장하려면 코드 어떻게 짜면 될까요?
동적인 UI 만드는 법은 다 알테니 알아서 자바스크립트로 짜봅시다.
어떻게 만들었냐면
UI 어떻게 만든다고 했습니까
html css로 미리 디자인해놓고 원할 때 보여주기만 하면 됩니다.
그래서
<form class="container my-5 form-group">
<p>상품선택</p>
<select class="form-select mt-2">
<option>모자</option>
<option>셔츠</option>
</select>
<select class="form-select mt-2 form-hide">
<option>95</option>
<option>100</option>
</select>
</form>미리 <select> 하나 더 추가했고 form-hide 클래스에는 display : none 주었습니다.
이제 "유저가 셔츠선택하면 form-hide 제거해주세요~" 라고 코드짜면 완성일듯요
<script>
if (유저가 선택한거 == '셔츠') {
$('.form-select').eq(1).removeClass('form-hide');
}
</script>그래서 하단에 이렇게 짰습니다.
Q. 유저가 <select> 에서 뭐 선택했는지 어떻게 아냐고요?
A. <input>과 똑같이 .value 이런거 쓰면 가져올 수 있댔습니다.
<script>
var value = $('.form-select').eq(0).val();
if (value == '셔츠') {
$('.form-select').eq(1).removeClass('form-hide');
}
</script>실험해봤더니 <select> 찾아서 .value 붙이면 진짜로 선택한거 잘 출력됩니다.
그래서 위처럼 적어서 기능완성시켰습니다.
근데 작동안하는데요
<script> 안에 대충 적은 코드는 페이지 로드시 1회 실행됨
자주 중요하게 말하는 내용입니다 잘 명심하십시오.
지금 "유저가 셔츠선택하면 form-hide 제거해주세요~" 라고 코드짰는데
이 코드는 <script> 안에 적었기 때문에 그냥 페이지 로드시 1회 실행되고 다시는 실행되지 않습니다.
그래서 저 코드를 <select> 조작할 때 마다 실행한다면 의도대로 잘 동작하지 않을까요
아닙니까
<script>
$('.form-select').eq(0).on('input', function(){
var value = $('.form-select').eq(0).val();
if (value == '셔츠') {
$('.form-select').eq(1).removeClass('form-hide');
}
});
</script><input>이나 <select> 조작할 때 input 이벤트가 발생하기 때문에
그 이벤트리스너를 부착해봤습니다.
잘되는군요
(응용)
1. 심심하면 '모자'를 선택했을 때 <select>를 다시 숨기는 기능도 만들어봅시다.
2. 지금 비슷한 셀렉터들이 많은데 변수화하면 성능개선이 되겠군요
3. 이벤트리스너 안에서 e.currentTarget 아니면 this 이런거 써도 될듯요
저번시간에 짠 코드는 확장성이 부족합니다.
셔츠사이즈를 95, 100 이라고 하드코딩해놓고 보여주기만 하기 때문입니다.
실제 쇼핑몰이라면 셔츠 사이즈가 매일매일 바뀔 것인데
이럴 경우 서버에서 보낸 데이터 갯수에 맞게 <option> 태그를 생성해줘야 좋을듯요
그래서 html을 생성하는 법을 알아봅시다.
html 생성하는 법 1
<div> 안에 <p> 태그를 생성하려면
<div id="test">
</div>
<script>
var a = document.createElement('p');
a.innerHTML = '안녕';
document.querySelector('#test').appendChild(a);
</script>이러면 생성됩니다. 개발자도구 까보면 div 안에 p태그가 생성되어있습니다.
- document.createElement() 쓰면 html 자료를 하나 생성해줍니다.
- 그걸 맘대로 조작한 다음 appendChild() 써서 아무데나 넣으면 html이 생성됩니다.
html 생성하는 법 2
<div id="test">
</div>
<script>
var a = '<p>안녕</p>';
document.querySelector('#test').insertAdjacentHTML('beforeend', a);
</script>이래도 생성됩니다.
- 문자자료로 html을 만든 다음
- insertAdjacentHTML() 안에 넣으면 됩니다.
- 'beforeend' 이건 안쪽 맨 밑에 추가하라는 뜻입니다. 싫으면 맘대로 변경가능
1번 방법은 코드가 너무 길고 복잡하기 때문에 특별한 이유 없으면 2번 방법을 씁니다.
실은 1번이 더 빠르게 동작하는데 0.0000x초 차이임
<div id="test">
</div>
<script>
var a = '<p>안녕</p>';
$('#test').append(a);
</script>이래도 됩니다.
append는 안쪽 맨 밑에 추가하라는 뜻입니다.
Q. 저는 안쪽에 추가하는게 아니라 아예 바꾸고 싶은데요
A. div찾아서 innerHTML = '<p></p>' 쓰셈
jQuery에선 .html() 입니다.
바지옵션 누르면 다른 사이즈가 나와야하는데
<form class="container my-5 form-group">
<p>상품선택</p>
<select class="form-select mt-2">
<option>모자</option>
<option>셔츠</option>
<option>바지</option>
</select>
<select class="form-select mt-2 form-hide">
<option>95</option>
<option>100</option>
</select>
</form>첫 <select> 에 바지옵션을 추가해봅시다.
이거 누르면 28과 30 사이즈가 담긴 <select>가 떠야합니다.
코드 어떻게 짜야하죠?
당연히 html을 미리 만들어놨다가 보여줘도 되는데
실제 쇼핑몰의 경우 그렇게 만들어놓을 순 없습니다.
바지 사이즈가 매일 달라지면 어떻게 합니까 매일 아침 html 수정할 것임?
실제 서비스는 매번 서버에서 데이터를 받아와서 "데이터 갯수만큼 <option> 생성해주세요~" 라고 코드를 짜놓습니다.
그래서 우리도 이를 대비하기 위해 html을 미리 만들어놓지말고 자바스크립트로 html을 생성해봅시다.
'자바스크립트' 카테고리의 다른 글
| 자바스크립트> Ajax 1 : 개념정리 & 상품더보기(데이터가져와서 작성) (0) | 2024.07.09 |
|---|---|
| 자바스크립트> forEach, for in 반복문 (0) | 2024.07.09 |
| 자바스크립트> 데이터 바인딩 실습 (0) | 2024.07.09 |
| 자바스트립트>Array 와 Object 자료형 (0) | 2024.07.09 |
| 쓸만한 자바스크립트 라이브러리들 (0) | 2024.07.09 |