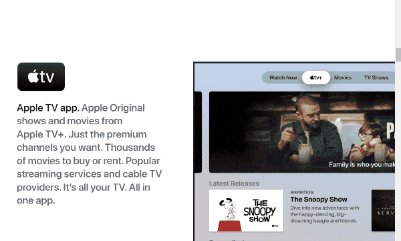
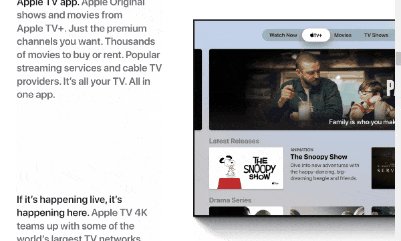
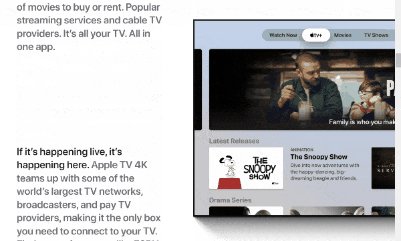
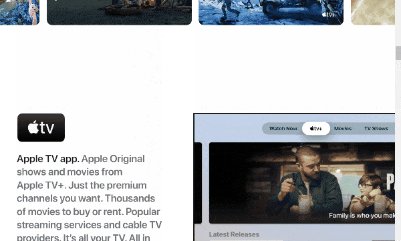
참고 사이트 : apple.com/apple-tv-4k
(사이트 레이아웃이 언제든 변경될 수 있기 때문에 밑 사진을 참고부탁드립니다)

position : sticky
(Edge 이상에서 사용가능)
스크롤이 되었을 때 화면에 고정되는 요소를 만들고 싶을 때 사용할 수 있는 CSS 속성입니다.
position : fixed 는 항상 화면에 고정이 되는 요소를 만들 때 사용한다고 배웠었는데 이거랑 뭔 차이가 있냐면,
position : sticky 는 스크롤이 되어서 이 요소가 화면에 나오면 고정시킨다는 특성이 있습니다.
한번 위의 예제를 만들어보도록 합시다.
설명하다
<body style="background : grey; height : 3000px">
<div class="grey">
<div class="image">
<img src="appletv.jpg" width="100%">
</div>
<div style="clear : both"></div>
<div class="text">Meet the first Triple Camera System</div>
</div>
</body>설명하다
.grey {
background: lightgrey;
height: 2000px;
margin-top: 500px;
}
.text {
float: left;
width : 300px;
}
.image {
float: right;
width : 400px;
position: sticky;
top: 100px;
}이렇게 작성하면 검고 긴 화면에 텍스트와 이미지가 하나씩 보입니다.
이미지에 position : sticky를 주시면
1. 스크롤이 되어서 이미지가 보이는 순간
2. viewport의 맨 위에서부터 100px 위치에서 고정이 됩니다.
3. 그리고 부모 박스를 넘어서 스크롤 되면 이미지도 같이 사라집니다.
(주의점) position : sticky는
1. 스크롤을 할 만한 부모 박스가 있어야하고
2. top 등 좌표속성과 함께 써야 제대로 보입니다.
아무튼 응용하면 남들과는 다른 레이아웃을 만들 수 있습니다
'자바스크립트' 카테고리의 다른 글
| 자바스크립트> 캐러셀에 스와이프 기능 만들기 (터치와 간편한라이브러리) (1) | 2024.07.10 |
|---|---|
| 자바스크립트>스크롤 위치에 따라 변하는 애니메이션 : Apple Music UI 만들기 (0) | 2024.07.10 |
| 자바스크립트>DOM이라는 용어 개념정리 & load 이벤트 (0) | 2024.07.09 |
| 자바스크립트> array 정렬 soft,map,filer (0) | 2024.07.09 |
| 자바스크립트> Ajax 1 : 개념정리 & 상품더보기(데이터가져와서 작성) (0) | 2024.07.09 |