박스의 가로세로 정렬뿐 아니라 반응형일 경우 알아서 정렬을 딱!!!
일단 부모클래스를 플렉스로 만듭니다.
.box-wrap {
display:flex;
}
이걸 먼저 선언해줘야 나머지 속성들을 쓸수 있어요.
그 속성으론 justify-content, align-items, flex-direction, flex-wrap
하나씩 알아봅시다.
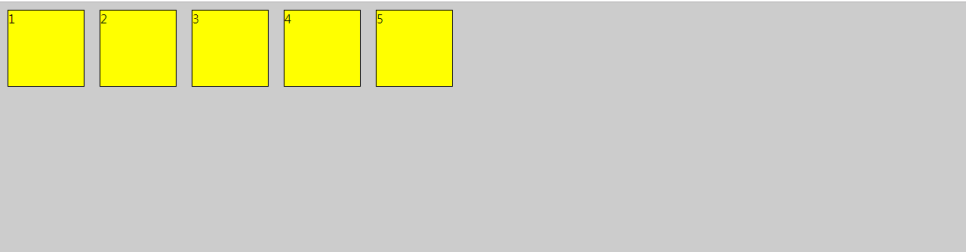
가장 기본적으로 그냥 코딩한 예를 들께요.

이제 .box-wrap 의 스타일변경만으로 box들의 배열을 자유자재로 바꿔봅시다
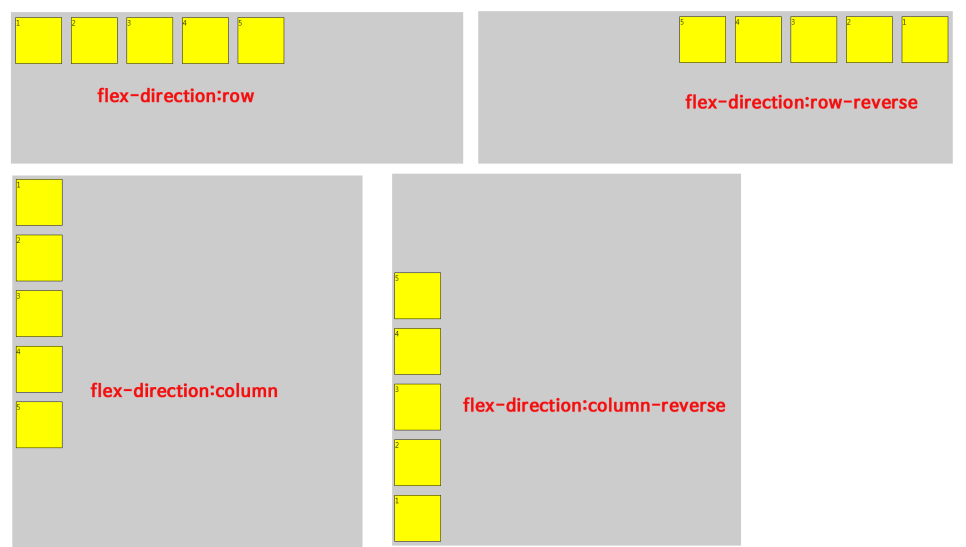
flex-direction
정렬의 방향을 결정
디폴트는 가로방향으로 row입니다. reverse는 박스도 방향도 역순으로 정렬합니다.
flex-direction:row
flex-direction:row-reverse
flex-direction:column
flex-direction:column-reverse

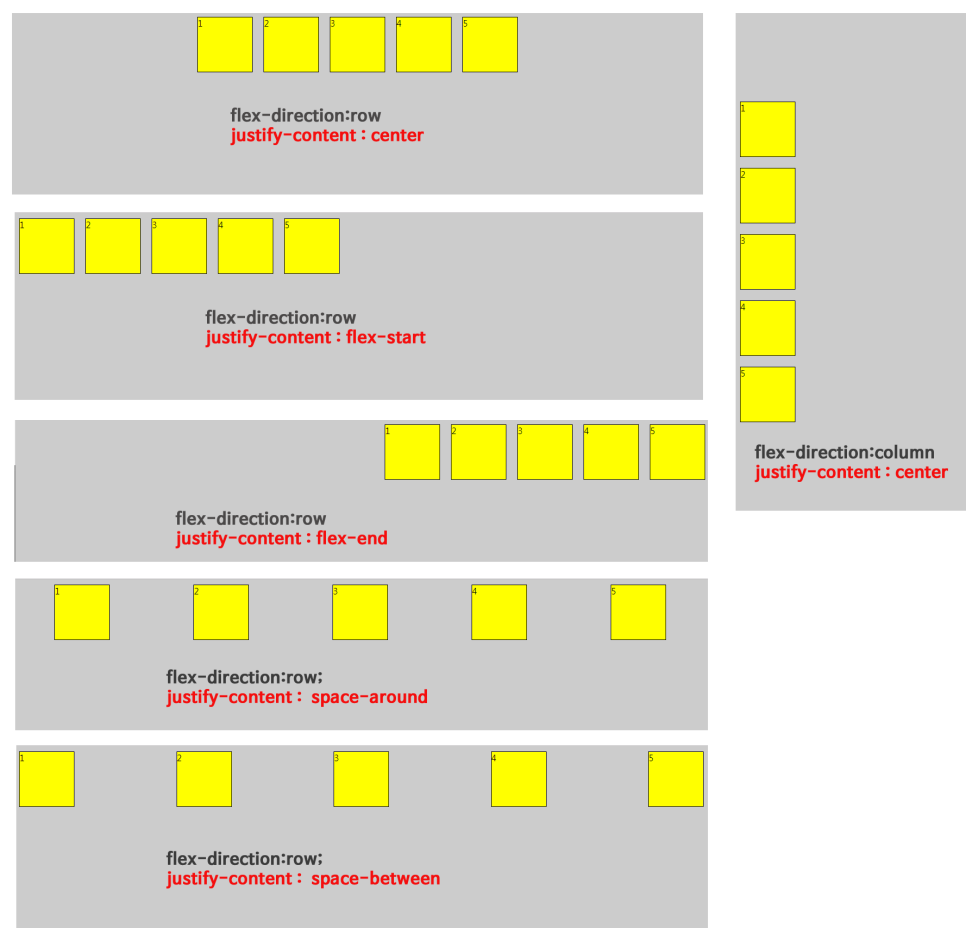
justify-content
수평방향으로 여백을 두는 방식
이건 위에서 정한 방향에 영향을 받습니다.
디폴트는 flex-start 입니다.
justify-content : flex-start - 시작점에 맞춰 정렬 (가로일경우 왼쪽, 세로일경우 위)
justify-content : flex-end - 끝점에 맞춰 정렬
justify-content : center - 가운데 정렬
justify-content : space-around - 자식요소들의 여백을 균등하게 정렬
justify-content : space-between - 여백을 균등하게 정렬

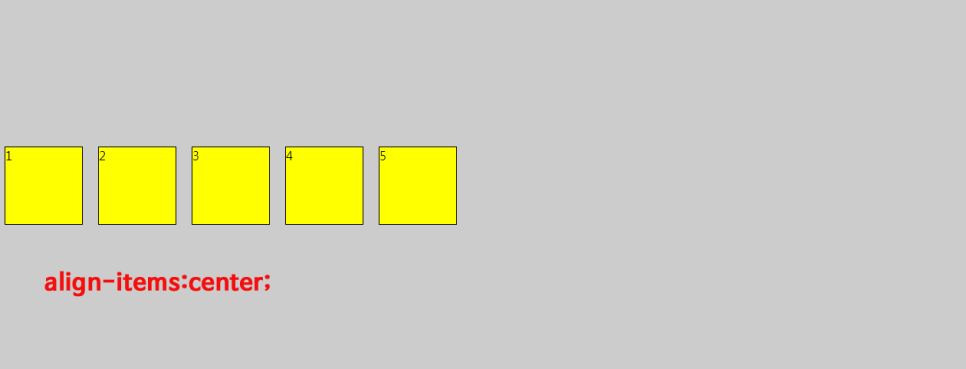
align-items
수직방향 여백을 두는 방식
자식요소를 방향을 기준으로 수직방향 어디에 위치할지 정하는 속성입니다.
vertical-alaign 속성과 유사한거죠
align-items : flex-start
align-items : center
align-items : flex-end

flex-wrap
공간이 좁아질때 줄바꿈여부
flex-wrap:nowrap - 기본값으로 폭이 좁아지면 정해놓은 사이즈도 무시하고 같이 좁아지면서 줄바꿈이 되지 않아요
flex-wrap:wrap - 정해놓은 사이즈를 유지한채 줄바꿈 됩니다.

flex를 통해 레이아웃 구조잡기도 쉬울뿐더러 그동안 골치였던 가로세로 가운데 정렬을 더 쉽게 할수 있죠~
부모에 아래처럼 선언해주고
display:flex;
align-items:center;
justify-content: center
자식요소만 배치하면 바로 가로세로 정렬이 딱!!
부모자식의 관계만 지켜주면
플렉스 속성안에 또 플렉스 속성을 써줘도 됩니당~~

'html' 카테고리의 다른 글
| html>y축 돌아가는 애니메이션 (0) | 2024.07.11 |
|---|---|
| html>간단한 Grid 레이아웃 만들기 (0) | 2024.07.11 |
| html> transform & animation 으로 매끄러운 애니메이션 만들기 (0) | 2024.07.11 |
| html>HTML video, audio 다루기 (0) | 2024.07.10 |
| htmi>sass 문법2. 가변성 mixin, use. _scss (0) | 2024.07.10 |