
Flexbox 레이아웃 사용법
설명하다
<div class="flex-container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>설명하다
.flex-container {
display : flex;
}
.box {
width : 100px;
height : 100px;
background : grey;
margin : 5px;
}그냥 박스들을 감싸는 부모 요소에게 display : flex를 사용하면 됩니다.
그럼 박스들이 기본적으로 가로정렬로 배치됩니다.
(참고) 인터넷 익스플로러 11 이상에서 사용가능한 속성입니다.
11미만에선 flex 그런거 없다고 에러납니다.
Flexbox 세부속성 사용하기
설명하다
.flex-container {
display : flex;
justify-content : center; /* 좌우정렬 */
align-items : center; /* 상하정렬 */
flex-direction : column; /* 세로정렬 */
flex-wrap : wrap; /* 폭이 넘치는 요소 wrap 처리 */
}
.box {
flex-grow : 2; /* 폭이 상대적으로 몇배인지 결정 */
}역시 외워봤자 다음날 까먹기 때문에
필요할 때마다 찾아쓰는게 일반적입니다.
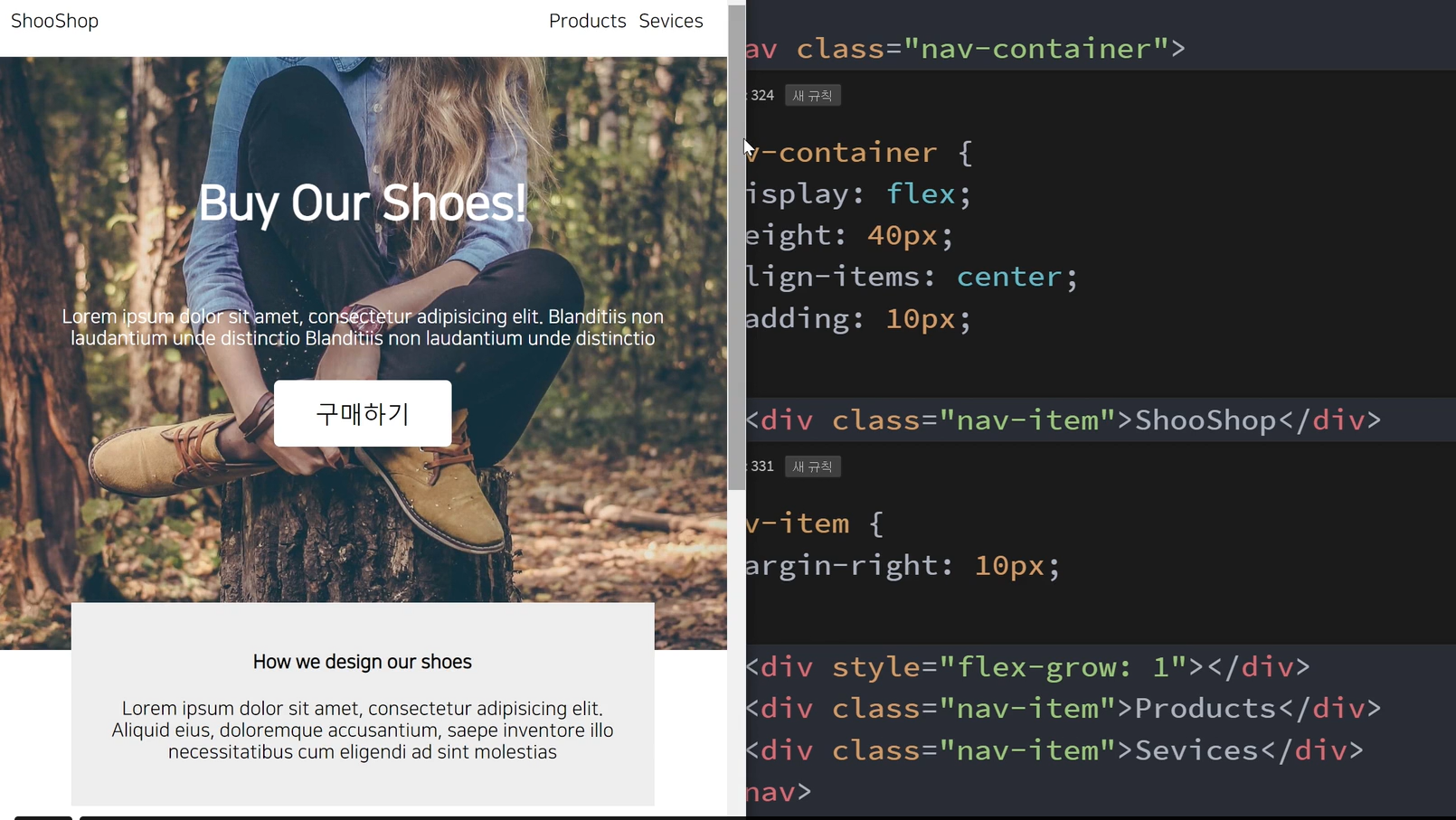
박스 좌측 & 우측정렬 동시에 하는 법
설명하다
<div class="flex-container">
<div class="box"></div>
<div class="box" style="flex-grow : 1"></div>
<div class="box"></div>
</div>그러니까 첫 <div>는 왼쪽,
마지막 <div>는 우측정렬을 하고싶으면 어떻게 하냐는 겁니다.
그건 가운데 임시 <div> 하나 만들어주고
flex-grow: 1 이런 식으로 사이즈를 크게 키워주면 됩니다.
그럼 알아서 나머지 요소들은 좌측 우측으로 퍼집니다.
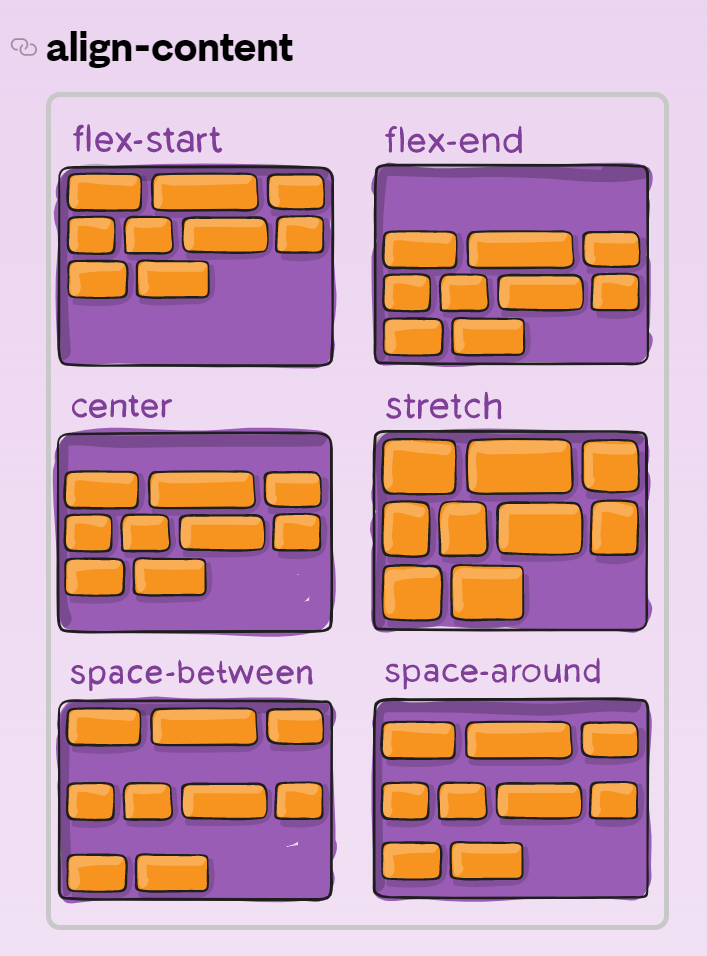
align-content
참고로 display : flex; 이걸 준 요소에 align-content 속성을 줄 수 있는데
이러면 내부에 들어있는 박스들의 상하정렬이 어떻게 될지 조절할 수 있습니다.
align-content는 박스가 가로로 여러줄일 때 박스들의 상하배치를 조절할 수 있는 속성입니다.

그림을 참고하도록 합시다.
justify-content의 세로버전이라고 보면 됩니다.
'html' 카테고리의 다른 글
| 반응형 레이아웃 (0) | 2024.07.05 |
|---|---|
| head 태그에 들어갈 내용 정리 (0) | 2024.07.05 |
| 폰트설정법 (0) | 2024.07.05 |
| 버튼의 여러까지 속성,class명의 작명 (0) | 2024.07.04 |
| table(표),nth-child 셀렉터 (0) | 2024.07.04 |