.box {
width : 16px; /* 기본 px 단위 */
width : 1.5rem; /* html태그 혹은 기본 폰트사이즈의 1.5배 */
width : 2em; /* 내 폰트사이즈 혹은 상위요소 폰트사이즈의 2배 */
width : 50vw; /* 브라우저(viewport) 화면 폭의 50% */
width : 50vh; /* 브라우저(viewport) 화면 높이의 50% */
}
예전엔 rem 단위를 가끔 썼습니다.
모든 div의 사이즈, margin, padding, 버튼 사이즈 이런게
기본 폰트사이즈에 비례해서 움직이게 만들고 싶을 때 rem을 사용했습니다.
브라우저 폰트사이즈를 키운 채로 웹브라우징 하는 사람이 있어서 그랬습니다.
하지만 요즘은 ctrl + 마우스휠업 이렇게 줌인을 해서 쓰는 사람이 대부분이라
페이지를 폰트사이즈에 가변적으로 반응하는 사이트 만들 때 빼고는 그닥 유용한 속성은 아닙니다.
가끔 typography 디자인할 때
글자사이즈를 px 단위로 기억하기 귀찮고 힘들 때 폰트사이즈로 rem을 가끔 사용합니다.
18px 22px 이렇게 외우는 것 보다는
1.2rem 1.4rem 이게 더 기억하기 쉽지 않습니까 가끔 헷갈려서 21px 이렇게 적는 삑사리도 안날 것 같고요
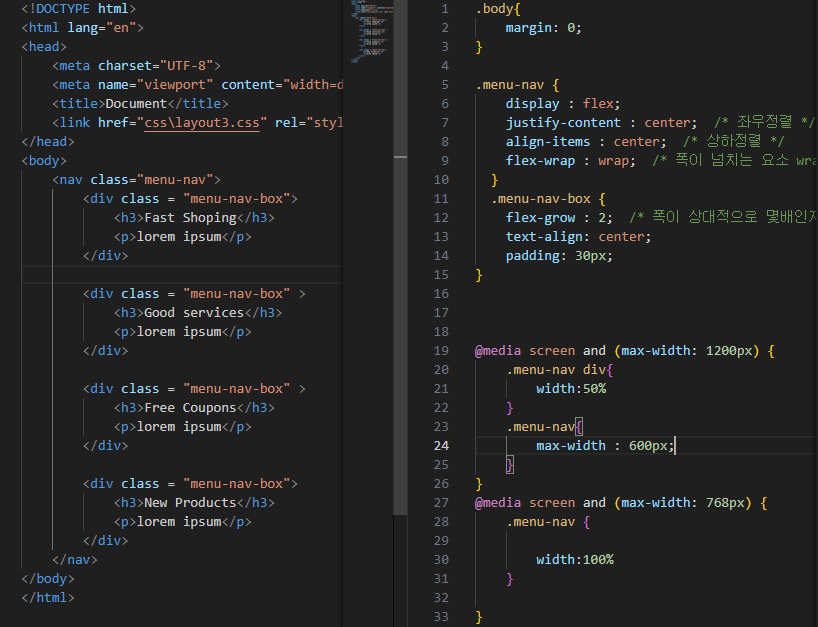
반응형 웹을 만들 때 head 태그에 들어가야할 내용
이전 강의처럼
<meta name="viewport" content="width=device-width, initial-scale=1.0">내용이 들어가있어야 모바일에서도 예쁜 레이아웃을 만들 수 있습니다.
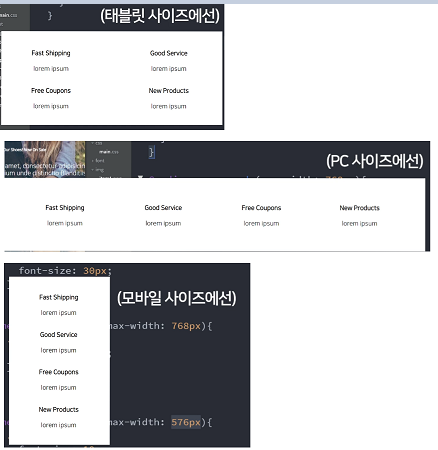
media query 사용하는 법
@media screen and (max-width : 1200px) {
.box {
font-size : 40px;
}
}
@media screen and (max-width : 768px) {
.box {
font-size : 30px;
}
}
CSS 파일 최하단에 사용합니다.
"현재 브라우저의 폭이 1200px 이하일 경우에 안에 있는 class를 적용해주세요~" 라는 뜻입니다.
여러개 원하는 만큼 사용가능합니다.
그래서 위의 코드는 브라우저 폭이 1200px 이하면 .box { font-size : 40px } 이걸 적용해주고
768px 이하면 .box { font-size : 30px } 을 적용해줍니다.
(참고) 적용은 아니고 class를 밑에 하나 더 추가해준다라고 이해하시는게 정확합니다.
그러면 class 안의 font-size 스타일 중복이 발생하는데
중복이 발생하면 원래 더 밑에 있는 스타일을 적용해줍니다.
권장 Breakpoint
media query 문법 max-width 안에 넣는 브라우저 폭을 breakpoint라고 합니다.
breakpoint는 원하는 만큼 저렇게 여러개 넣을 수 있는데
필요할 때 마다 사이즈를 임의로 넣고 작성하는 것 보다는
많은 사람들이 사용하는 breakpoint를 쓰는게 좋습니다.
1200px / 992px / 768px / 576px
이런 사이즈를 권장드립니다.
Bootstrap 라이브러리가 기본으로 권장하는 breakpoint 이며 그대로 따라하도록 합시다.
1200px부터를 태블릿사이즈로 볼지, 992px 부터를 태블릿 사이즈로 볼지는 여러분 마음이고
768px 부터를 모바일로 볼지, 576px 부터를 모바일로 볼지도 여러분 마음입니다.
4개 저렇게 다 쓰면 스타일 관리하기가 귀찮기 때문에
1200px
768px
이렇게 두개만 골라서 1200px 이하는 태블릿, 768px 이하는 모바일
이렇게 디자인하는게 가장 간편합니다.


% 으로 맞추면 편하다.
'html' 카테고리의 다른 글
| Font Awesome 아이콘 및 배경 넣기 (0) | 2024.07.05 |
|---|---|
| 크롬 개발자 도구와 IE호환성 잡기 (1) | 2024.07.05 |
| head 태그에 들어갈 내용 정리 (0) | 2024.07.05 |
| 레이아웃 flexbox (0) | 2024.07.05 |
| 폰트설정법 (0) | 2024.07.05 |