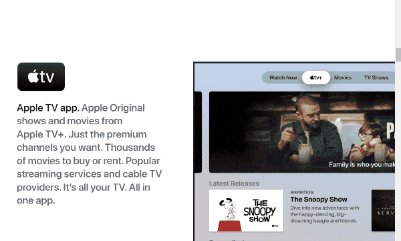
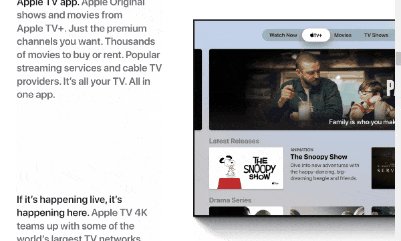
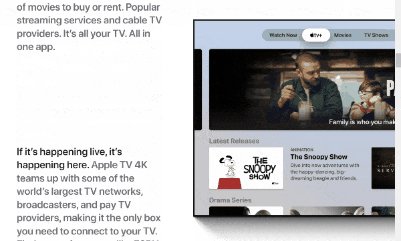
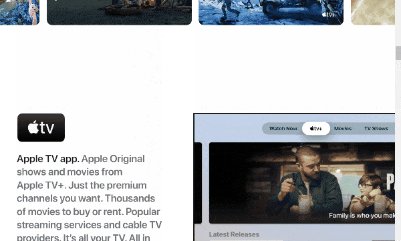
참고 사이트 : apple.com/apple-tv-4k(사이트 레이아웃이 언제든 변경될 수 있기 때문에 밑 사진을 참고부탁드립니다) position : sticky (Edge 이상에서 사용가능)스크롤이 되었을 때 화면에 고정되는 요소를 만들고 싶을 때 사용할 수 있는 CSS 속성입니다.position : fixed 는 항상 화면에 고정이 되는 요소를 만들 때 사용한다고 배웠었는데 이거랑 뭔 차이가 있냐면,position : sticky 는 스크롤이 되어서 이 요소가 화면에 나오면 고정시킨다는 특성이 있습니다.한번 위의 예제를 만들어보도록 합시다. 설명하다 Meet the first Triple Camera System 설명하다 .grey { background..