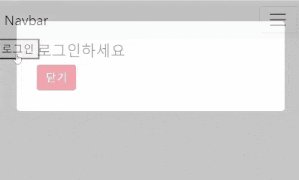
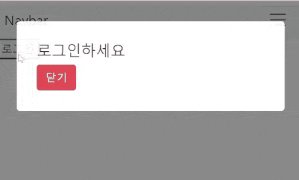
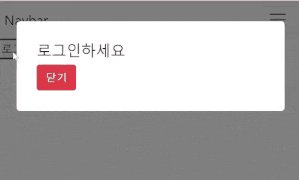
모달창 띄우기 숙제 1. 클래스부터 만들어놓읍시다( 재연이 안됨.) 버튼 누를 때 display : block 그냥 대충 줘도 되겠지만 나중을 위해 class 부착식으로 만들어봅시다. 설명하다 .black-bg { (생략) display : none;}.show-modal { display : block;}그래서 css 파일열어서모달창에 붙어있던 기본 class엔 display : none을 추가했고show-modal 이라는 class를 만들었습니다.이제 show-modal 원할 때 부착하면 모달창 보일듯요 모달창 띄우기 숙제 2. 버튼클릭시 모달창 띄워주세요 버튼클릭시 모달창 띄워달라고 컴퓨터에게 명령주면 되는데"띄워주세요~" 라고 코드짜면 컴퓨터가 알아듣겠습니까.지능이 없는 친구이기 ..