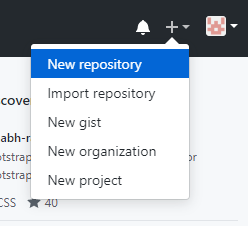
만든 사이트 발행하기 발행하는 방법은 두가지가 있습니다. 1. Github Pages 이용법 (도메인 주소는 상관없이 그냥 누구에게 보여줄 포트폴리오가 빠르게 필요할 때)2. 일반 호스팅 이용법 (나의 도메인이 필요할 때) 1. Github Pages 를 이용해 쉽게 사이트를 띄워보도록 합시다. 1) github.com 에서 가입하시고 로그인합니다. 2) 우측 상단 + 버튼을 눌러 New repository를 만들어줍니다. 이제부터 중요한 내용이 출현합니다. 3-1) 만들 때 repository name 섹션엔 여러분 왼쪽에 뜨는 아이디.github.io로 적어주시면 됩니다. 저의 경우엔 yogoho210.github.io가 되겠네요. 임의로 다른 이름으로 적으시면 실패합니다. 3..