
opacity 속성
.box {
opacity : 0
}현재 HTML 요소의 투명도를 조절할 수 있습니다.
0부터 1까지의 실수를 입력할 수 있습니다.
0.5 이러면 반투명해짐
transition 속성
.box {
opacity : 0;
transition : all 1s;
}transition을 부여하면
여기에 적용된 CSS가 변할 때 서서히 변경해줍니다.
all은 모든 스타일이 변할 때 서서히 변경하라는 뜻이고 (all 대신 opacity 이렇게 하나만 줄 수도 있음)
1s 이건 1초에 걸쳐서 서서히 변경해달라는 뜻입니다.
transition 세부 속성 살펴보기
.box {
transition-delay: 1s; /* 시작 전 딜레이 */
transition-duration: 0.5s; /* transition 작동 속도 */
transition-property: opacity; /* 어떤 속성에 transition 입힐건지 */
transition-timing-function: ease-in; /* 동작 속도 그래프조정 */
}이런 식으로 세부설정도 가능합니다.
애니메이션 종류도 수십가지일텐데
그거 전부 하나하나 설명하려면 100강도 모자르기 때문에 귀찮으니
여러분은 그냥 애니메이션 만드는 법칙을 외워가시길 바랍니다.
이거 외우면 앞으로 혼자 알아서 만들 수 있음
one-way 애니메이션 혼자 알아서 만드는 법 :
one-way 애니메이션은 A에서 B로 정지없이 쭉 이동하는 애니메이션을 뜻합니다.
1. 시작스타일 정하기
2. 최종스타일 정하기
3. 언제 최종스타일로 변할지 트리거 주기 (대부분 마우스 올렸을 때임)
4. transition 으로 서서히 동작하게 만들기
이런 스텝으로 CSS 코드 짜면 끝입니다.
3번은 :hover 이런거 쓰면 된다는 소리입니다.
CSS만으로 만들 수 있는 트리거는 마우스 올렸을 때 이 정도가 가장 흔합니다.
나중에 자바스크립트를 배우게 되면
클릭시, 드래그시, 키 입력시 이런걸 전부 애니메이션 발동 트리거로 만들 수 있습니다.
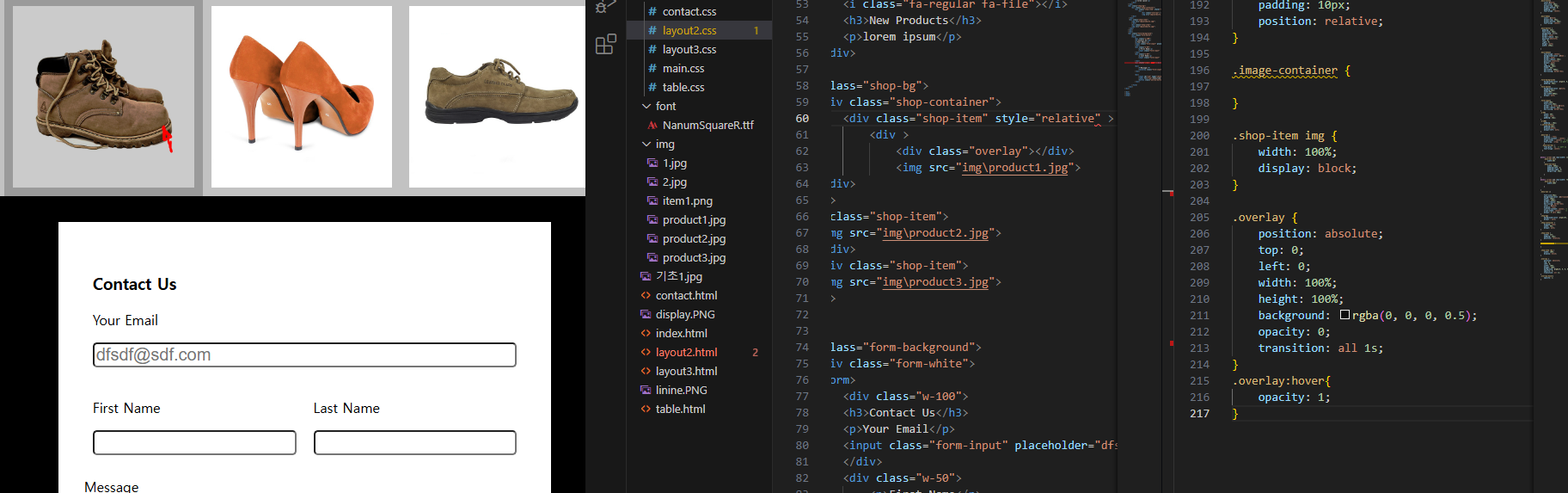
상품 진열 레이아웃
<div class="shop-bg">
<div class="shop-container">
<div class="shop-item">
<div>
<img src="img/product1.jpg">
</div>
</div>
<div class="shop-item">
<img src="img/product2.jpg">
</div>
<div class="shop-item">
<img src="img/product3.jpg">
</div>
</div>
</div>
.shop-bg {
background-color: #eee;
padding: 20px;
}
.shop-container {
display: flex;
width: 90%;
margin: auto;
}
.shop-item {
width: 33%;
padding: 10px;
}
.shop-item img {
width: 100%;
display: block;
}

▲ 저번시간에 해오라던거
힌트 드릴테니 알아서 해오십시오
저번시간 레이아웃 그대로 활용하면서 CSS만 수정하려고 하면 아마 안될 겁니다.
(이유1) 왜냐면 "이미지에 마우스를 올리면 위에있는 .overlay 박스의 스타일을 수정하라"
이런 코드는 짤 수 없기 때문입니다.
CSS에선 내 위에 있는 <div> 이런거 선택할 수 있는 셀렉터는 없습니다.
유사한게 + 셀렉터가 있는데 이건 내 다음에 나오는 <div> 이런거 선택하는 형제 (sibling) 셀렉터입니다.
(이유2) "이미지에 마우스를 올리면 div를 이미지 위에 출현시켜라~"
이런 식으로 코드를 짜놓으면 제대로 동작하지 않습니다.
이미지와 div박스가 겹치는 순간 여러분은 더 이상 이미지에 마우스를 올릴 수 없거든요.
그래서 말이 되지 않습니다.
그래서 HTML 레이아웃을 이렇게 변경하는건 어떨까요
<div class="overlay-wrap">
<div class="overlay-black">
<span>$60</span>
</div>
</div>
<img src="img/product1.jpg">
이미지 위에 투명한 div 박스(overlay-wrap)를 하나 마련해놓고
그 안에 검은색용 div박스 (overlay-black)을 마련했습니다.
이 경우 overlay-wrap에 마우스를 올리면
안에있는 overlay-black 박스를 위로 올려주세요~ 라고 코드를 짤 수 있기 때문입니다.
물론 다른 해결책이 있을 수 있으니 아무튼 혼자 잘 해보십시오.
(참고1) 기존 요소에 :hover할 때 뭔가 덮어주는 애니메이션 만들 때
기존 요소를 덮고나면 더 이상 :hover 상태가 아닐 수 있습니다.
(참고2) .box:hover .box2 라고 사용하면 .box에 마우스를 올렸을 때 내부에 있는 .box2를 움직이게 만들 수 있습니다.
셀렉터 문법 쓰는데 제한은 없습니다.
(참고3) 지금은 마우스 올렸을 때만 애니메이션 트리거가 가능한데 자바스크립트/jQuery를 배우시면 코딩 범위가 넓어집니다.
'html' 카테고리의 다른 글
| Boostrap 소개 & 기능 & 그리드 (0) | 2024.07.06 |
|---|---|
| 연습>포폴양식1)랜딩페이지 (0) | 2024.07.06 |
| Font Awesome 아이콘 및 배경 넣기 (0) | 2024.07.05 |
| 크롬 개발자 도구와 IE호환성 잡기 (1) | 2024.07.05 |
| 반응형 레이아웃 (0) | 2024.07.05 |