
1. 위와 같은 반응형 랜딩페이지를 만들어오십시오
(필요한 이미지는 첨부파일에 있습니다.)

2. 휴대폰 사진은 모바일로 축소시 사진처럼 글자 밑에 위치해야합니다.
3. 휴대폰 사진 뒤의 파란 배경은 색상 gradient가 적용되었습니다.
위는 파란색, 밑은 보라색 색상을 단계적으로 적용했는데 어떻게 해야할까요?
당연히 안배운건 구글 찾아봐야합니다.
3. 나머지 다른 영역의 모바일 레이아웃은 알아서 자의적으로 만들어옵시다.
4. 아이콘은 Font Awesome 등을 활용합시다.
5. 버튼에 마우스를 올렸을 때 색상이 바뀐다든지 하는 간단한 디자인을 입혀봅시다.

5. 이 사진엔 간단한 애니메이션을 넣어봅니다.
마우스를 올릴시 하얀색 테두리가 슬그머니 생겨야합니다.
포인트는 애니메이션 동작시 이미지 크기가 변하지 않는다는 건데
아무튼 이런 것도 신경써서 한번 구현해보도록 합시다.
(HTML/CSS 만으로 해결 가능합니다.)
시간이 걸려도 혼자 해보는게 중요합니다.
알아서 잘 해보셨다면 다음 해설강의는 스킵하도록 합시다.
body {
margin: 0;
}
div {
box-sizing: border-box;
}
h1 {
font-size: 30px;
}
h4 {
font-size: 22px;
}저는 일단 CSS 파일 맨 위에 이거 채우고 시작했습니다.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

<div class="main-background">
<div class="main-container">
<div class="main-text">
<h1>Landing Page for Apps</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<button class="btn btn-black">Show More</button>
</div>
<img src="iphone.png" class="main-iphone">
</div>
</div>.main-background {
background-image: linear-gradient(to bottom, #499add, #4e61c0);
height: 550px;
padding: 20px;
color: white;
}
.main-container {
max-width: 1200px;
margin: auto;
}
.main-text {
float: left;
margin-top: 50px;
}
.main-iphone {
width: 400px;
float: right;
margin-top: 95px;
}
background-image: linear-gradient(to bottom, #499add, #4e61c0);(설명1) 간단히 gradient 배경을 만들려면 포토샵 열지말고
linear-gradient 라는 속성을 쓰면 됩니다.
to bottom은 그레이디언트의 방향을 의미하고 뒤의 두개의 색상은 gradient 넣을 색상 두개를 집어넣으시면 됩니다.
(설명2) float속성을 이용하시면 왼쪽 오른쪽 정렬을 각각 구현할 수 있으니
글자는 float : left 이미지는 float : right 주었습니다.
flex 그런거 써도 될듯
(설명3) 요즘은 모니터들이 매우 거대해지고 있습니다. 가로 폭이 2000px 이상인 경우도 한번 생각해보셨나요?
대충 float만 써서 정렬한다면 매우 큰 모니터에서 이렇게 보일 수 있습니다.
(ctrl 누르고 마우스휠 다운을 계속 해보시면 큰 사이즈에서 여러분 사이트를 미리보기 하실 수 있습니다)

(이게뭐람)
이게 보기 싫다면
.main-container 박스의 최대 가로폭을 지정해주시면 저렇게 서로 멀리 떨어지지 않습니다.
이런 박스는 나중에 자주 활용가능할듯요
(설명4) 혹시 inline-block을 쓰기로했다면
서로 높이가 다른 글자와 그림 등에 전부 display inline-block 속성을 쓴다면 항상 vertical-align이 문제가 됩니다.
전부 글씨 비스무리한 취급을 받아서 글자들이 그림과 글자 상하정렬이 엉망이 될 수 있으니
vertical-align을 항상 넣어주시면 되겠습니다.
버튼 스타일 막 짜지마시고 나중에 재활용하고 싶으면
뼈대와 살점을 분리해놓으면 좋다고 했던 기억이 납니다.
<button class="btn btn-black">Show More</button>버튼의 뼈대와 버튼 색을 지정해주는 class를 두개 만든 것이지요. 확장성을 잡은 훌륭한 CSS 디자인 입니다.
btn에는 버튼의 뼈대, btn-black에는 버튼의 색과 :hover, :active시 지정할 색을 넣어주면 되겠네요.
.btn {
padding: 15px 20px;
font-size: 16px;
font-family: 'nanumsquare';
font-weight: 600;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btn-black {
background: #444;
color: white;
}
.btn-black:hover {
마우스올렸을시 스타일
}
.btn-black:active {
커서가찍혔을시 스타일
}그래서 이런 CSS 코드를 추가했습니다.
색넣기는 여러분도 잘할 수 있으니 여러분께 맡기겠습니다.

그냥 media query 쓰면 되는건 맞는데
대충 막 짜지 말고 모바일에선 어떤 스타일들이 달라지는지 미리 기록해보십시오.
- 글자 가운데 정렬
- 글자와 이미지를 세로로 배치
- 이미지가 약간 작아지기
- 이미지 가운데 정렬
이런 식으로 미리 정리해둔 다음에
media query로 집어넣으면 훨씬 버그가 덜합니다.
@media screen and (max-width : 992px) {
.main-iphone {
width: 260px;
display: block;
float: none;
margin: auto;
margin-top: 42px;
}
.main-text {
float: none;
margin-top: 50px;
text-align: center;
}
}그래서 이런 코드를 CSS 파일 맨 밑에 추가했다고 합니다.
그래서 제가 만든 레이아웃은 992px부터 이미지와 글자가 가운데 정렬을 해버립니다.
하지만 너무 폭이 줄어들면 버그가 발생할 수 있는데
아이폰 이미지가 밑으로 흘러내려갑니다.
(설명부분 글자가 매우 길면요)

▲ 저는 귀찮아서 버그를 디자인으로 승화하기 위해 border-bottom을 살짝 주었습니다.
귀찮아서 이렇게 한 것이므로 버그없이 하시려면 당연히
이미지에 position : absolute; bottom : 0px; 속성을 부여하고 그림을 싸매는 큰 박스엔 position : relative를 주시면
이미지가 공중에 뜨기 때문에 글자 길어진다고 영향을 받지 않습니다.
또는 큰 파란 배경 박스의 height를 고정값으로 주지 않으셔도 쉽게 해결될 수 있습니다.

HTML부터 쭉 짰다고 합니다.
<div class="service">
<div class="main-container">
<h4 style="margin-top: 0;">What We Offer</h4>
<div class="service-items">
<div>
<i class="fa fa-mobile fa-4x service-icon"></i>
<h5>Responsive</h5>
</div>
<div>
<i class="fa fa-flask fa-3x service-icon"></i>
<h5>Experiments</h5>
</div>
<div>
<i class="fa fa-flash fa-3x service-icon"></i>
<h5>Quickness</h5>
</div>
<div>
<i class="fa fa-globe fa-3x service-icon"></i>
<h5>Global Shipping</h5>
</div>
</div>
</div>
</div>/*큰 레이아웃*/
.service {
background-color: #4e61c0;
width: 100%;
color: white;
text-align: center;
padding: 60px 30px 50px 30px;
}
.service-items {
display: flex;
}
.service-items div {
width: 25%;
}
/*나머지 쓸데없는 디자인들*/
.service h5 {
margin-bottom: 0px;
}
.service-icon {
background: white;
color: #4e61c0;
width: 100px;
height: 100px;
border-radius: 50%;
box-sizing: border-box;
padding: 15px;
}저는 이렇게 했습니다.
(설명1) display : flex를 주어서 박스 4개를 가로로 정렬하고
그 안에 아이콘과 제목을 집어넣었습니다. 끝
물론 Font Awesome을 설치해서 아이콘을 집어넣었다고 합니다.
@media screen and (max-width : 992px) {
.service-items {
display: flex;
flex-direction: column;
}
.service-items div {
width: 100%;
}
} 이런 코드를 CSS 파일에 추가하면 되겠군요.
@media 어쩌구가 이미 있으면 귀찮게 또 만들지 말고 그 안에 집어넣도록 합시다.

편의상 포트폴리오 섹션이라고 부르겠습니다.
일단 레이아웃부터 디자인합시다.
<div class="portfolio">
<h4>What we can DO</h4>
<div class="portfolio-container">
<div class="portfolio-item1">
<div class="portfolio-text">
<h4>Stationary</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
<div>두번째박스 생략</div>
<div>세번째박스 생략</div>
<div>네번째박스 생략</div>
</div>
</div>.portfolio {
padding-top: 60px;
padding-bottom: 60px;
text-align: center;
}
.portfolio-item1 {
float: left;
width: 50%;
height: 350px;
background-image: url(portfolio-1.jpg);
background-size: cover;
}
.portfolio-container {
text-align: left;
max-width: 1200px;
margin: auto;
}
.portfolio-text {
color: white;
padding: 50px;
width: 100%;
} 
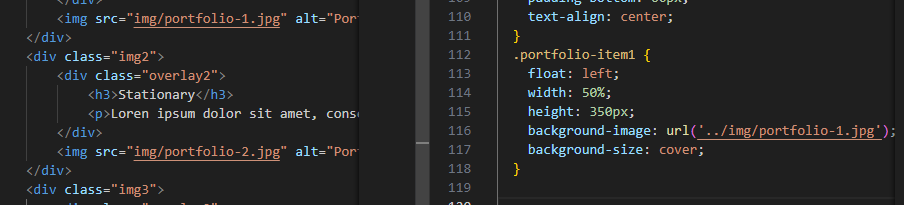
img scr ="상대경로" /// background-image : url(' .. / 경로. jpg');
(설명1) portfolio-container라는 큰 박스하나 안에
내부 div박스들 4개를 생성합니다. 그리고 float : left를 주었고 width : 50% 이렇게 설정하면
가로로 2열 배치가 끝납니다. 그리고 글을 안에 끄적였다고 합니다.
(설명2) 그리고 float를 쓰셨다면
나중에 밑에 div박스를 추가하든 하셔서 clear : both 속성을 주는거 잊지 맙시다.
(설명3) 이미지가 너무 밝으면 흰 글씨가 안보일 수 있습니다.
약간 틴트를 주고 싶으면
.portfolio-item1 {
background-image: linear-gradient(rgba(0,0,0,0.4),rgba(0,0,0,0.4)), url(portfolio-1.jpg);
}background-image를 이런 식으로도 줄 수 있습니다.
이러면 투명도 0.4인 검은색을 이미지 위에 씌워줍니다.
참고로 이미지 보정을 쉽게 하려면 filter : brightness(80%) 속성도 있긴 합니다.
(filter 속성은 이미지 안에 있는 글자도 필터적용해버립니다.)

이렇게 완성되었는데, 모바일에서 세로로 정렬하고 싶으면 당연히 media query가 필요합니다.
@media screen and (max-width : 992px) {
.portfolio-item1 {
float: none;
width: 100%
}
}반응형은 쉬우니 알아서 추가해보면 되겠습니다.

7. 포트폴리오 섹션 애니메이션 넣는 법
시작과 끝밖에 없는 one-way 애니메이션 구현 방법은 그냥
시작스타일과 최종스타일을 만든 뒤에 transition 속성만 부여하면 되는 것입니다.
흰 테두리는 아마도 border 속성인거같죠?
그래서 시작/최종스타일로 border를 두껍게 .portfolio-item1에 줘봤습니다.

오른쪽에 줘봤는데 배경이 쪼그라들어서 우리가 목표로하는 최종화면과는 조금 다른 것 같습니다.
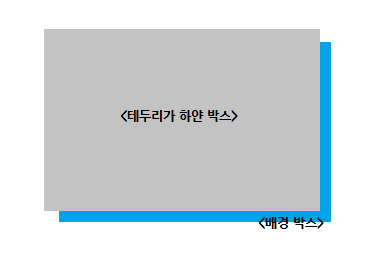
배경을 쪼그라들지 않게 하고싶다면
모든 요소 앞에 붕 떠서 존재하는 박스를 만들어서 여기에 border를 주는게 어떨까요?

대략 이런 박스를 하나 추가하자는겁니다.
그리고 border를 주면 애니메이션이 목표사진과 비슷해질듯요
<div class="portfolio-item1">
<div class="white-box"></div>
<div class="portfolio-text">
<h4>Stationary</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</div>
</div>
기존 코드에 HTML을 이렇게 추가하고
.white-box {
position: absolute;
width: 100%;
height: 100%;
z-index : 2;
border : 0px solid white;
}
.white-box:hover {
border : 30px solid white;
}CSS도 추가했습니다.
나머지는 여러분들이 애니메이션을 완성해봅시다.
- 당연히 position : absolute를 썼으니 position : relative도 어딘가에 필요할겁니다. 어디에 필요할까요
- 애니메이션은 여러분이 직접 한번 transition으로 넣어보시길 바랍니다.
이제 나머지는 완성을 위해 다듬을 부분이 많겠죠?
- footer 만들기
- 글자 스타일링
- 마진노가다
등은 쉬우니 여러분이 알아서 하도록 합시다.
하고싶은 부분에 position : relative
자주 묻는 질문
Q. 왜 크롬 개발자도구 모바일 미리보기 화면이나 폰으로 보면 PC화면처럼 큰 레이아웃이 보이죠?
A. 반응형을 위한 meta 태그가 head 태그 내에 없어서 그렇습니다. head 태그 내용 강좌를 참고하시면 되겠습니다.
'html' 카테고리의 다른 글
| bootstrap 그리드 사이즈, 조건, 우선순위 (0) | 2024.07.06 |
|---|---|
| Boostrap 소개 & 기능 & 그리드 (0) | 2024.07.06 |
| 애니메이션) (0) | 2024.07.05 |
| Font Awesome 아이콘 및 배경 넣기 (0) | 2024.07.05 |
| 크롬 개발자 도구와 IE호환성 잡기 (1) | 2024.07.05 |