Boostrap은 프론트엔드 Component Library라고 하여
웹페이지에 필요한 버튼, 메뉴, 탭, 모달, 카드 등 필수 요소들을 모아놓은 일종의 CSS 파일입니다.
이걸 우리 HTML 파일에 설치하시면 보다 빠른 복붙식 HTML CSS개발이 가능합니다.

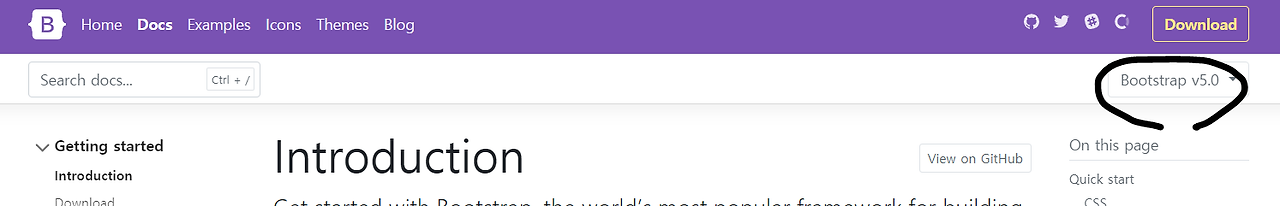
▲ 버전 선택은 상단 Docs 메뉴 선택 뒤에 우측 위 버튼 누르시면 됩니다.
5.X 버전으로 맞추고 합시다.
Bootstrap 3, 4버전도 사용가능한데
각각 세부 디자인이 다릅니다.
디자인은 다르지만 다들 사용법은 동일해서 5버전으로 합시다.
IE 호환성은
3버전은 IE9+
4버전은 IE11+
5버전은 IE12+ (Edge 브라우저)
에서 이용가능합니다.
간단 설치방법
https://getbootstrap.com/docs/5.1/getting-started/introduction/#starter-template
방문 후 Starter Template 이라고 써있는 예제 코드를 새로운 HTML 파일에 복붙하시면 끝입니다.
약간 안정성있는 설치방법
위처럼 간편하게 설치하지 않고 안정성있게 설치하려면
https://getbootstrap.com/docs/5.1/getting-started/download/
방문 후
1. boostrap.min.css,
2. bootstrap.어쩌구.js
두개 파일을 다운받아 여러분의 HTML 파일에 첨부하면 끝입니다.
<!-- head 태그 안에 CSS 첨부 -->
<link href="bootstrap.min.css 경로" rel="stylesheet">
<!-- body 태그 끝나기 직전에 js 첨부 -->
<script src="bootstrap.어쩌구.js 경로"></script>그럼 설치 끝입니다.
<script> 태그는 <body> 태그 끝나기 전에 아무데나 넣어주시면 됩니다.
그래서 복붙식 개발이 뭐냐면

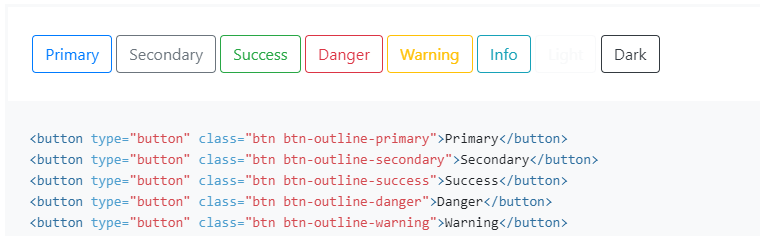
getbootstrap.com 에 방문하여
마음에 드는 UI 요소를 골라서 내 HTML 파일에 복붙하시면 웹개발이 끝납니다.
하지만 제공되는 UI 들의 디자인까지 그대로 쓰라는 건 아니고
거의 뼈대디자인 밖에 없기 때문에
여러분의 CSS 파일과 class 선언으로 색상이나 레이아웃 같은걸 커스터마이징하시면 되겠습니다.
Utility Class 사용가능
<div class="container">이쁜 여백가진 박스</div>
<div class="mt-5">margin-top 쉽게 주기</div>
<div class="pb-5">padding-bottom 쉽게 주기</div>
<div class="fs-3">font-size 쉽게 주기</div>
<div class="text-center">text-align 쉽게 주기</div>
<div class="fw-bold">font-weight 쉽게 주기</div>
Bootstrap을 설치하면 저런 class 들을 이용가능합니다.
여러분이 직접 CSS 에다가 padding-bottom 기록할 필요 없이
그냥 pb-5 이렇게 주면 끝인 것입니다.
(pb1~5 까지 있습니다.)
몇개 외워놓으면 개발 시간이 매우 빨라지겠죠?
padding-left 는 ps-5 (start의 약자)
padding-right 는 pe-5 (end의 약자)
등 수백개가 있어서 더 찾고 싶으면 Bootstrap 홈페이지의 Utility class 메뉴를 살펴봅시다.
근데 또 커스텀 스타일이 많아지면 Bootstrap 쓰나 마나
CSS 파일 200kb 용량만 더 차지하고 개발 시간이 별 차이가 없습니다.
하지만 Bootstrap 쓰는 중요한 이유가 있는데
바로 반응형 레이아웃도 class 복붙식으로 매우 쉽게 만들 수 있다는 것인데
다음 시간에 알아봅시다.
박스를 균일하게 쪼개고 싶을 때 Bootstrap grid 레이아웃을 사용하면 쉽고 빠르게 구현이 가능합니다.
<div class="row">
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
<div class="col"> 안녕 </div>
</div>동일한 영역으로 쪼개고 싶을 때 각각 박스에 col, 그리고 부모에는 row라는 클래스를 부여하면 됩니다.
하지만 정확히 하려면 col 이것만 달랑 쓰는게 아니라 col-4 이렇게 숫자도 뒤에 적어주셔야합니다.
<div class="row">
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
<div class="col-4"> 안녕 </div>
</div>이래야 가로폭을 정확히 3등분할 수 있는데 왜 대체 4를 적어야하냐면
Bootstrap은 웹디자인의 대 원칙 12 column 디자인을 사용하고 있습니다.
웹사이트를 디자인할 때 12개의 세로 선으로 쪼개면 사이트를 안정감있고 균형있게 편리하게 디자인할 수 있다는 소리인데
그래서 포토샵 켜서 웹디자인할 때
이런 12개의 가이드 라인을 그리고 디자인하는 경우가 많습니다.
왜 12라는 숫자를 선택했냐면 균일하게 6등분, 4등분, 3등분, 2등분하기 매우 쉬워지니까요.
그래서 Bootstrap을 사용할 때 <div class="row"> 이걸 사용하면
div 안쪽을 정확히 12등분하게 되며
그 안에 있는 박스들은 <div class="col-4"> 이렇게 사용해서
몇개의 column을 차지할지 명시해줘야 정확한 가로폭 사이즈 재단이 가능합니다.
<div class="row">
<div class="col-6"> 안녕 </div>
<div class="col-6"> 안녕 </div>
</div>그럼 이렇게 하면 화면을 반반 정확히 쪼갤 수 있겠군요.
<div class="row">
<div class="col-4"> 안녕 </div>
<div class="col-8"> 안녕 </div>
</div>그럼 이렇게 하면 화면을 4대 8 정도로 쪼갤 수도 있겠군요.
아무튼 균일하거나 불균일하게 가로폭을 쪼개고 싶으면 row와 col 클래스명을 쓰면 쉽습니다.
Grid를 반응형으로 만들고 싶다면
<div class="row">
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
<div class="col-md-4"> 안녕 </div>
</div>
col-4 중간에 md를 붙여주면 됩니다.
이건 일종의 조건문인데
"md 사이즈 혹은 그 이상에서만 4컬럼을 차지하게 해주십쇼" 라는 뜻입니다.
그니까 col-4를 조건부로 줄 수 있게 되는 것입니다.
md가 어떤 사이즈인지는 Bootstrap 홈페이지에 나와있습니다.
화면폭 768px을 뜻합니다.
md 말고도 lg, sm, xl 이런 키워드들을 조건문으로 사용가능합니다.
<div class="row">
<div class="col-lg-6"> 안녕 </div>
<div class="col-lg-6"> 안녕 </div>
</div>이렇게 사용하면 무슨 뜻일까요?
"lg 사이즈 (992px) 이상에서만 col-6을 주세요~" 라는 뜻입니다.
그래서 화면폭 992px 이상에서는 가로로 6컬럼씩 차지하고
모바일에선 세로로 정렬됩니다.
이런 식으로 반응형 레이아웃을 만들면 되는 것입니다.
혼자서도 알아서 할 수 있게 작동 원리를 알려드렸으니
이제 앞으로 활용해보는 일만 남았습니다.
그래서 위에 있는 오늘의 숙제를 해봅시다.
사이즈
sm(576px) < md(768px) < lg(992px) < xl(1200px)style = " ddd mt-5" 등 마진 등등 스타일에 넣기
'html' 카테고리의 다른 글
| css 덮어쓰기, 수정 등등 (0) | 2024.07.06 |
|---|---|
| bootstrap 그리드 사이즈, 조건, 우선순위 (0) | 2024.07.06 |
| 연습>포폴양식1)랜딩페이지 (0) | 2024.07.06 |
| 애니메이션) (0) | 2024.07.05 |
| Font Awesome 아이콘 및 배경 넣기 (0) | 2024.07.05 |