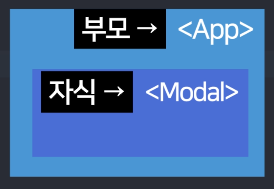
안에 글제목 state 가 필요한데 저번에 만든 내부에 글제목 state를 집어넣고 싶으면 어떻게하죠? 예를 들면 이렇게 하면 될듯요 function App (){ let [글제목, 글제목변경] = useState(['남자코트 추천', '강남 우동맛집', '파이썬독학']); return ( )}function Modal(){ return ( { 글제목[0] } 날짜 상세내용 )}▲ 하지만 제대로 실행되지 않습니다.'글제목'이라는 변수가 define 되지 않았다고 에러가 뜹니다.왜냐면 글제목이라는 state 변수는 function App()에 있지 function Modal()에 없으니까요.자바스크립트에선 다른 함수에 있는 변..