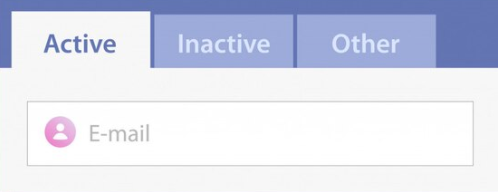
이렇게 생긴 UI를 탭이라고 합니다.어떻게 만드냐면 그냥 UI 만드는 step 그대로 따라가면 완성입니다. 버튼3개, div 박스 3개 만들어두고버튼누르면 거기 맞는 div박스를 보여주면 끝입니다. 시간아까우니 디자인은 미리 해옴 설명하다 Products Information Shipping 상품설명입니다. Product 스펙설명입니다. Information 배송정보입니다. Shipping 아무데나 복사붙여넣기하면 탭나옴 어떻게 만들었는지 설명하자면 1. 태그로 버튼 3개 만들었습니다.2. 태그로 박스 3개 만들었습니다.3. 제가 만든 orange 클래스명을 추가하면 버튼누른듯한 효과를 줄 수 있습니다 (매우편리) 4. 제가 만든 ..