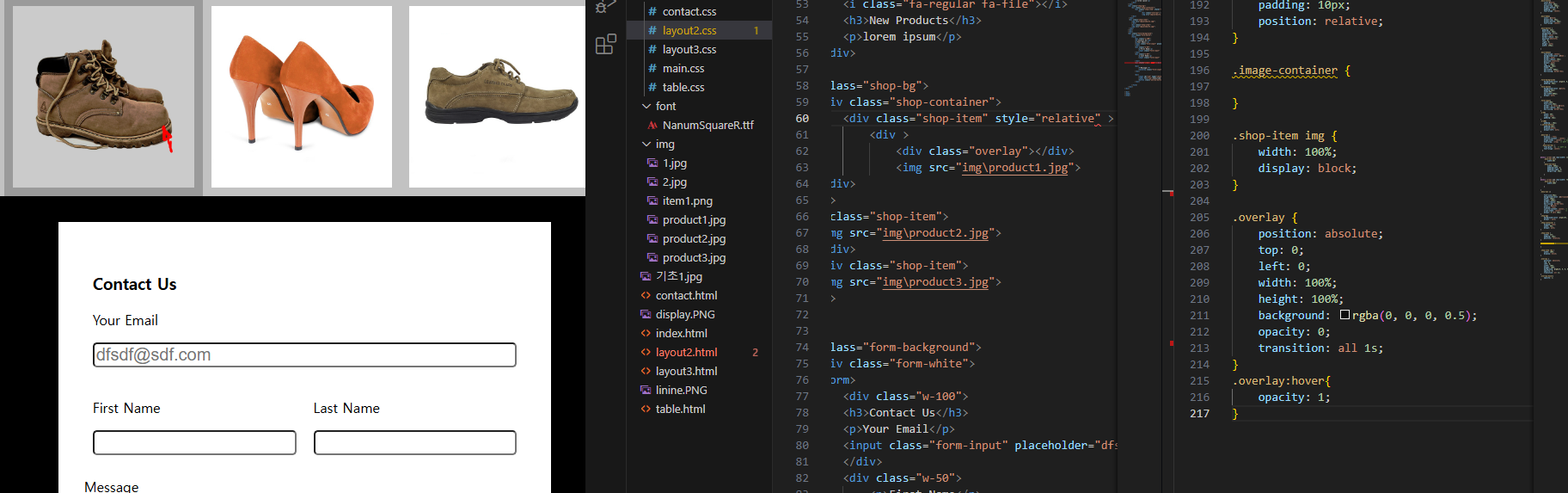
opacity 속성 .box { opacity : 0}현재 HTML 요소의 투명도를 조절할 수 있습니다.0부터 1까지의 실수를 입력할 수 있습니다.0.5 이러면 반투명해짐 transition 속성 설명하다 .box { opacity : 0; transition : all 1s;}transition을 부여하면여기에 적용된 CSS가 변할 때 서서히 변경해줍니다. all은 모든 스타일이 변할 때 서서히 변경하라는 뜻이고 (all 대신 opacity 이렇게 하나만 줄 수도 있음)1s 이건 1초에 걸쳐서 서서히 변경해달라는 뜻입니다. transition 세부 속성 살펴보기 설명하다 .box { transition-delay: 1s; /* 시작 전 딜레이 */ transition-durat..