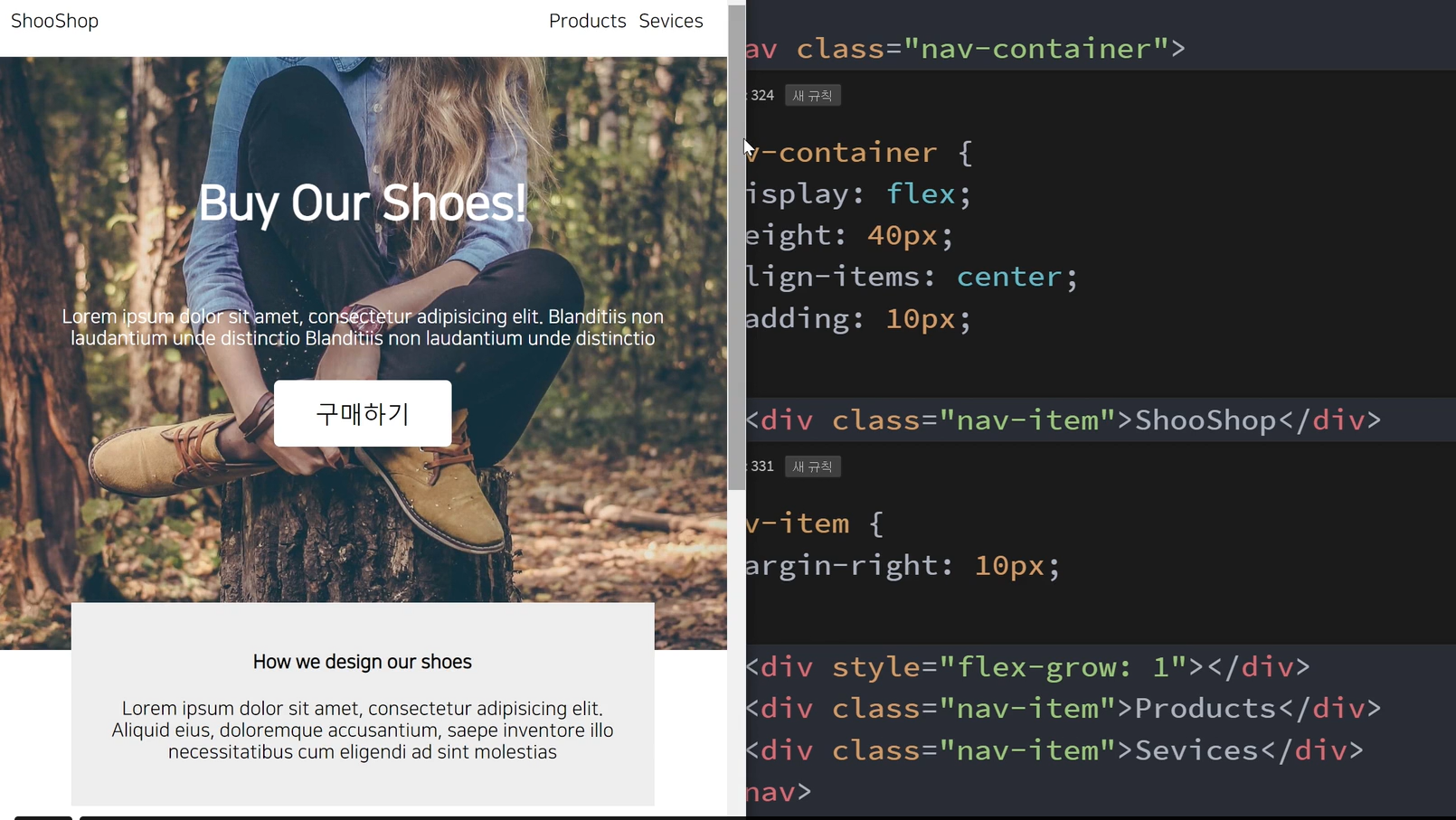
Flexbox 레이아웃 사용법설명하다 설명하다 .flex-container { display : flex;}.box { width : 100px; height : 100px; background : grey; margin : 5px;}그냥 박스들을 감싸는 부모 요소에게 display : flex를 사용하면 됩니다. 그럼 박스들이 기본적으로 가로정렬로 배치됩니다. (참고) 인터넷 익스플로러 11 이상에서 사용가능한 속성입니다.11미만에선 flex 그런거 없다고 에러납니다. Flexbox 세부속성 사용하기 설명하다 .flex-container { display : flex; justify-content : center; /* 좌우정렬 */ align-items : cente..