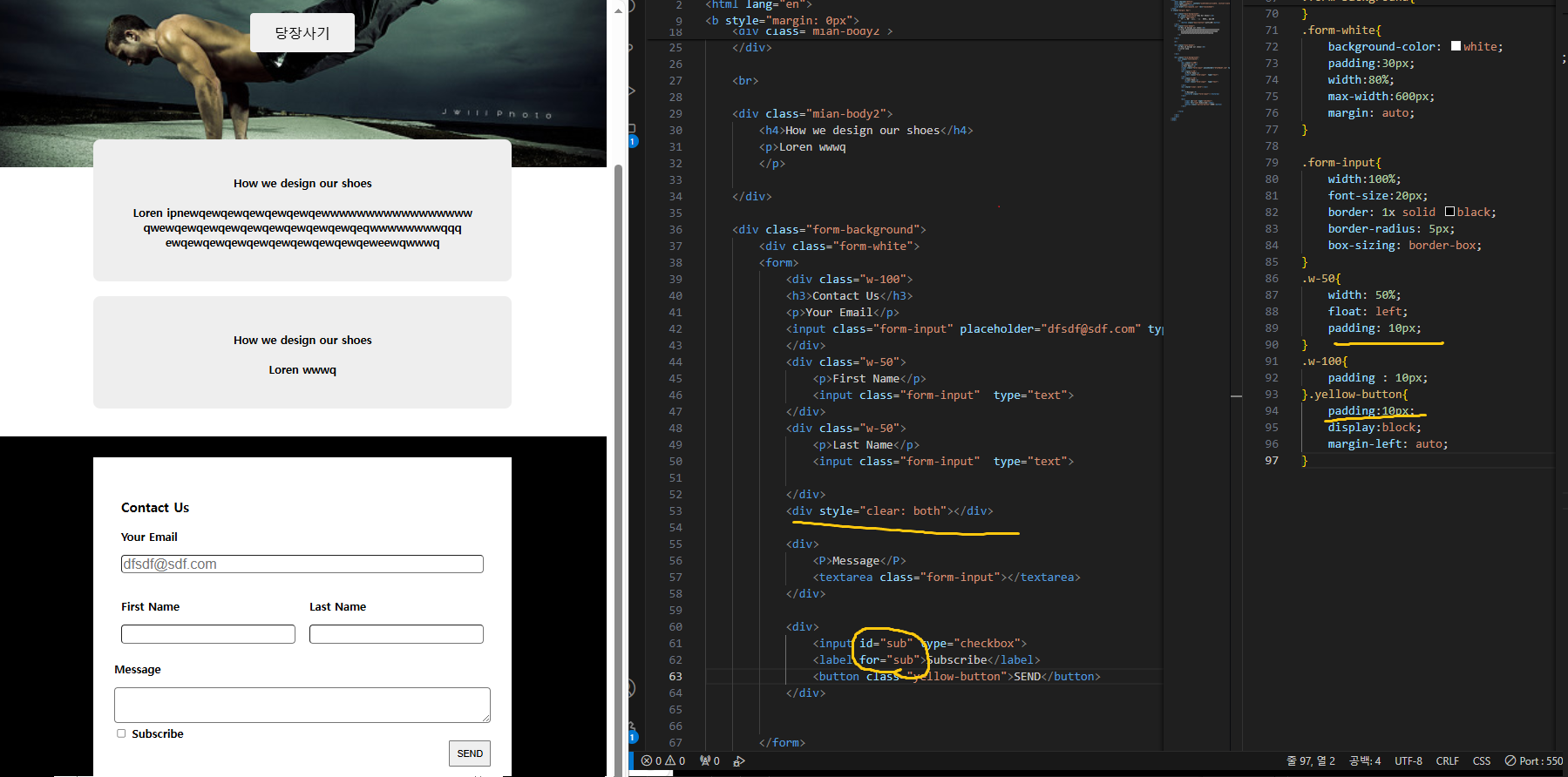
form 레이아웃 제작시에도 포인트는 div박스입니다. 뭘 만들든 일단 예시 디자인 위에 박스부터 그려놓고그걸 그대로 div 박스로 구현만 하면 쉽게 레이아웃 만들 수 있습니다.div 박스부터 배치하고 그 안에 글넣고 그림넣고 input 넣고 그러시면 됩니다. 저는 박스 디자인을 이렇게 해놨습니다. 설명하다 가로로 꽉찬 input들은 w-100 이라는 div에 싸매고,가로로 반반 차지할 input들은 w-50 이라는 div에 싸맸습니다그리고 w-100은 width : 100%w-50은 width : 50%; float : left 이렇게 주었다고 합니다. float 주면 당연히 어딘가에 clear : both 도 있어야겠군요 태그 디..