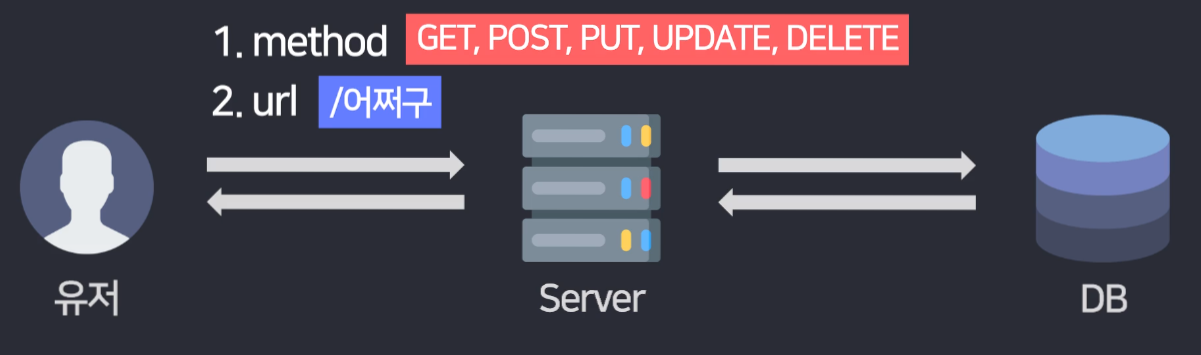
글 삭제기능도 만들어봅시다.기능이 어떻게 동작하는지 글로 정리부터 해보면"글마다 있는 삭제버튼 누르면 DB에 있는 document 삭제하기"가 끝인데 근데 유저가 직접 DB를 조작하면 위험하니까 중간에 서버를 거치도록 합시다. 1. 글마다 삭제버튼이 있는데 누르면2. 서버로 이 글 삭제해달라고 요청을 날리고 3. 서버는 확인 후 DB에 있는 document 삭제 이러면 될 것 같습니다. 그리고 이런거 작성할 때 상세할 수록 더 좋은 코드 작성이 가능합니다. AJAX 삭제기능은 똑같이 만들면 재미없으니까 좀 다르게 만들어보도록 합시다. 여러분들 서버로 GET요청 POST요청 날리는 법 배웠죠? 주소창에 URL 입력하거나 을 전송하거나 하면 됩니다.근데 그런걸로 요청을 날리면 항상 새로고침이 ..