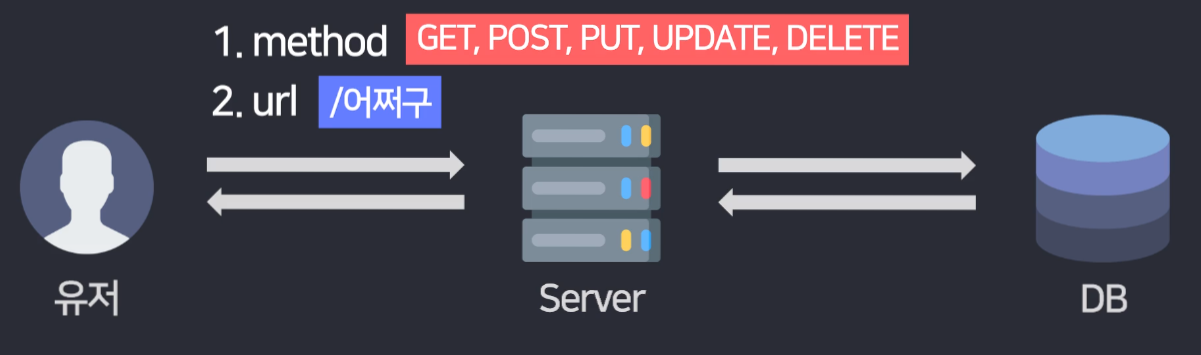
글작성기능을 만들어볼건데 그 전에 개념설명을 하나하고 지나가야합니다. 1. 서버가 뭐냐면 강의 맨 처음에 쉽게 설명했는데서버는 그냥 요청이 들어오면 그걸 처리해주는 간단한 프로그램입니다.누가 웹툰달라고 하면 웹툰보내주고DB데이터 달라고하면 DB데이터 보내주는 프로그램일 뿐임반대로 DB에 데이터좀 저장해달라고 하면 데이터 저장해주는 것도 가능합니다.아무튼 서버는 누가 뭔가를 요청하면 그걸 처리해주는 프로그램일 뿐인데 2. 예의바르게 요청해야함 유저 마음대로 대충 서버에게 요청하면 서버는 데이터를 보내주지 않습니다.유저가 서버에게 뭔가 요청하려면 1. method 2. URL을 정확히 적어서 보내야합니다 method는 이런 것들이 있는데 이 중에서 마음에 드는거 하나 고르면 됩니다.GET은 서버..